こんにちは。はるさらでございます。
以前は1日分の当選番号しか持ってきませんでしたか
今回はまとめて1ヶ月分の当選番号を
取得する方法を説明していきます。
PyCharmを使用して作成しました。
同様の環境であればコピペで動作すると思われます。
コーディング
以下、コードを入力することで
Webページが開き、情報を取得しに行きます。
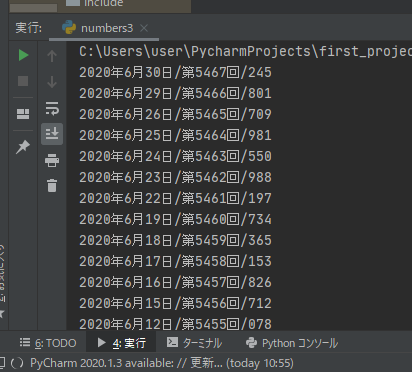
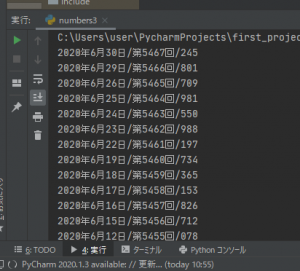
その後コンソールに取得した
1ヶ月分の当選番号を表示してくれます。

from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
driver = webdriver.Chrome(executable_path=".\chromedriver.exe")
driver.get("https://www.mizuhobank.co.jp/retail/takarakuji/numbers/numbers3/index.html?year=2020&month=6")
# 1ページ分の抽選日、抽選番号を取得
try:
for i in range(1, 30):
# CSSセレクタを使用して、抽選日を取得
tyusenbi = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > tbody > tr:nth-child(1) > td');
tyusenbi_text = tyusenbi.text
# CSSセレクタを使用して、回別を取得
kaibetsu = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > thead > tr > th.alnCenter.bgf7f7f7.js-lottery-issue-pc');
kaibetsu_text = kaibetsu.text
# CSSセレクタを使用して、抽選数字を取得
tyusenNo = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > tbody > tr:nth-child(2) > td > strong');
tyusenNo_text = tyusenNo.text
print(tyusenbi_text + '/' + kaibetsu_text + '/' + tyusenNo_text)
except NoSuchElementException as e:
# 検索対象が無くなった場合に遷移する
print('探索終了')
# ページのクローズ
driver.close()
処理の解説
前回の記事のソースと差分がある箇所だけ
解説していきます。
CSSセレクタの値を見ていて気付いたのですが
日付ごとの項目には法則性があるようで
【2020年6月30日の回別のCSSセレクタ】
#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(1) > thead > tr > th.alnCenter.bgf7f7f7.js-lottery-issue-pc
【2020年6月29日の回別のCSSセレクタ】
#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(2) > thead > tr > th.alnCenter.bgf7f7f7.js-lottery-issue-pc
1日違いの項目のCSSセレクタ内の差分は、
「table:nth-child(1)」の中に記載されている
数値が変わるだけでした。
今回はそこを利用して1月分のデータを取得します。
10行目
・for文を使用してループするように設定しています。
1~30を指定しているのは、30回も回せば
1月分のデータが取得できるためです。
(実際は平日しか抽選していないため
25日分位ループすればOKです。)
・13,18,23行目
CSSセレクタ内に、for文により加算されていく「i」の値を
結合させています。
これにより、様々な日付の情報を
順次取得させて行くことが出来ます。
・27~29行目
for文で、ガンガン値を取得していきますが、
取得できる値が無くなったら
「NoSuchElementException」の例外が発生します。
NoSuchElementExceptionとは、リクエストされている要素が
見つからなかったという例外なのですが
それが出たということは、1ヶ月分の情報を取得したとみなして
ループを抜けるようにしています。
これにより、1月分の抽選結果を
まとめてコンソールに表示させることが可能になります。

次回
次の記事では、数ヶ月の当選番号を
自動でまとめて取得する方法を
試していきたいと思います。
勝手にページの切り替えも行うため
プログラミングにより
Webページを操っている時間が沸くと思います♪
それではまたー!!