お疲れ様です。はるさらと申します。
今回はWordPressのプラグイン紹介の記事になります。
WordPressでサイトを運営していると、
記事ごとにアイキャッチ画像(Featured Image)を
設定することがよくあるのですが
私はよく設定し忘れてしまったり、
後で設定しようと思う時があります。
そこで便利なのが、**「Default Featured Image」**という
WordPressプラグインです。
このプラグインを使うと、
アイキャッチ画像が設定されていない記事に対して
自動でデフォルト画像を設定してくれるので、
サイト全体のデザインや見栄えが崩れる心配を減らすことができます。
私の場合、記事を先に作ってから
後でアイキャッチを作成することが多いので
一時的に仮のアイキャッチを設定しておくことができる
こちらのプラグインを重宝しています。
今回は、**「Default Featured Image」**プラグインの導入手順と、
そのメリットについて詳しく解説します。
「Default Featured Image」プラグインとは?
**「Default Featured Image」**は、
WordPressの記事にアイキャッチ画像を設定する際に、
画像が設定されていない場合に自動でデフォルトの画像を表示するプラグインです。
これにより、アイキャッチ画像が欠けている記事でも、
サイト全体のデザインが崩れることなく統一感を保つことができます。
主な特徴
- アイキャッチ画像が設定されていない投稿に対して、
指定したデフォルト画像を自動で設定。 - 投稿画面で個別にアイキャッチ画像を設定していない場合でも、
デフォルト画像が表示される。 - 記事ページやアーカイブページで、
アイキャッチ画像が欠けている場合に視覚的に整った印象を与える。
「Default Featured Image」を導入する手順
それでは、実際に**「Default Featured Image」**プラグインをインストールし、
設定する手順を順を追って見ていきましょう。
プラグインのインストール
WordPressダッシュボードにログインし
左側のメニューから「プラグイン」→「新規追加」をクリックします。
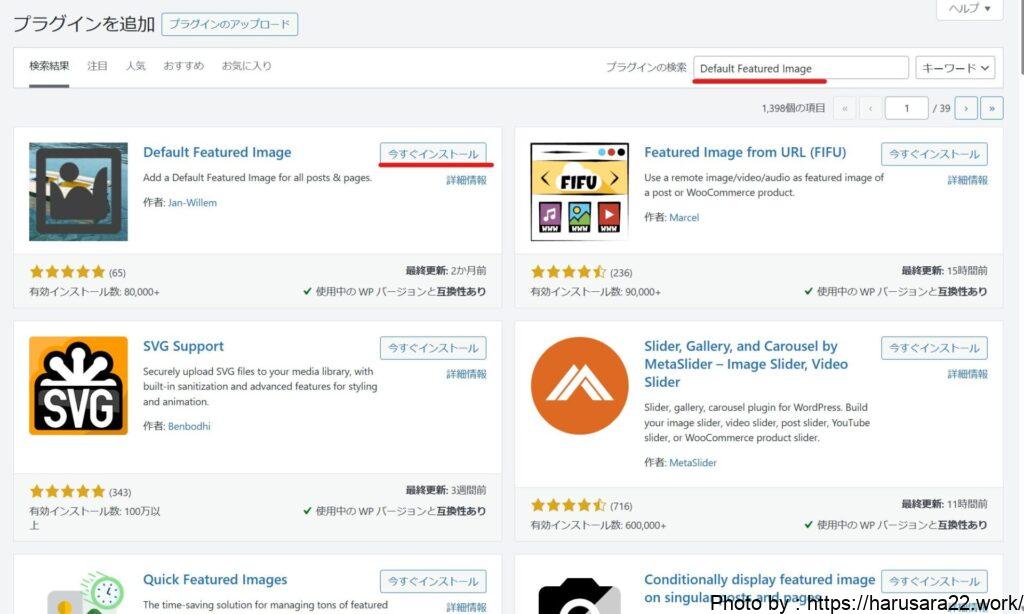
プラグイン検索欄に「Default Featured Image」と入力し、検索します。
検索結果に表示された「Default Featured Image」の
「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」ボタンをクリックして、
プラグインを有効化します。

プラグインの設定
プラグインが有効化されたら、
次はデフォルト画像を設定します。
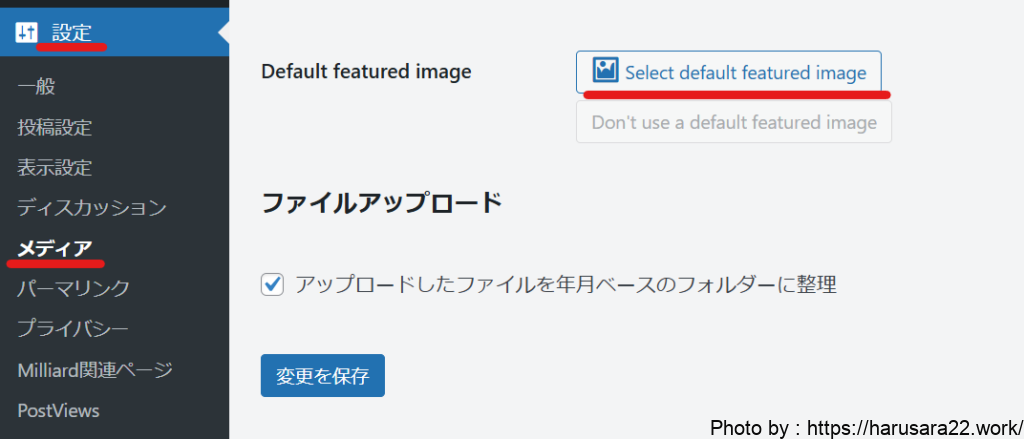
・ダッシュボードの左メニューから
「設定」→「メディア」を選択します。
・設定画面が表示されるので、
「Select default featured image」から
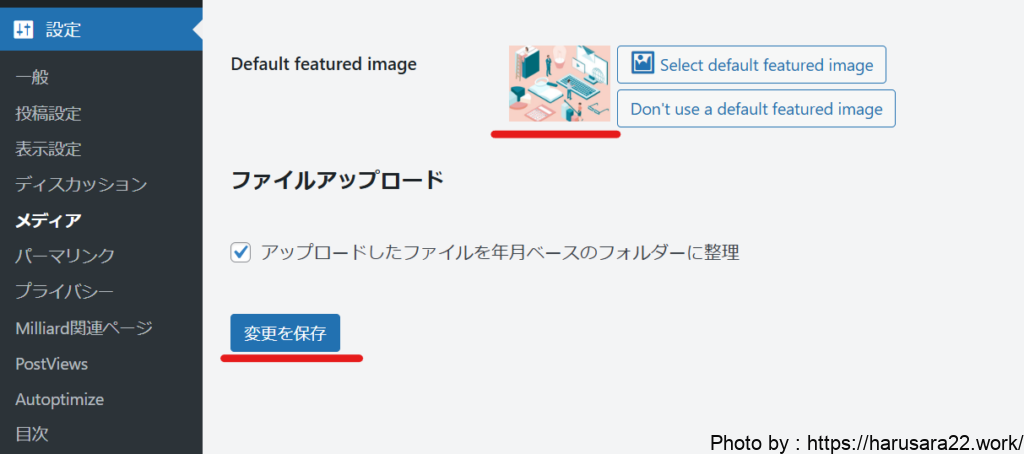
使用したい画像をアップロードまたは選択します。

・設定した画像を確認し、「変更を保存」を
クリックして設定を完了します。

これで、アイキャッチ画像が設定されていない投稿には
自動的にデフォルト画像が表示されるようになります。
適用されているかの確認
プラグインを有効にしたところで
試しに新規の記事を作成して
サムネイルが設定されるかを確認してみました。
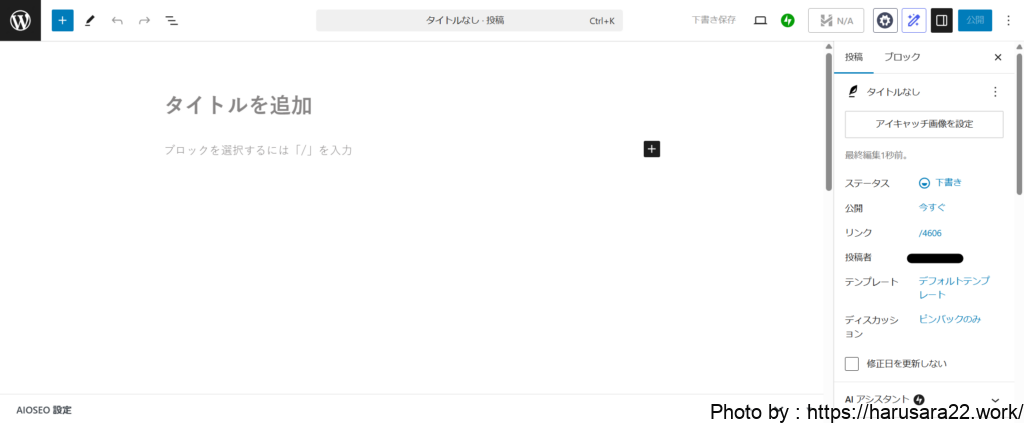
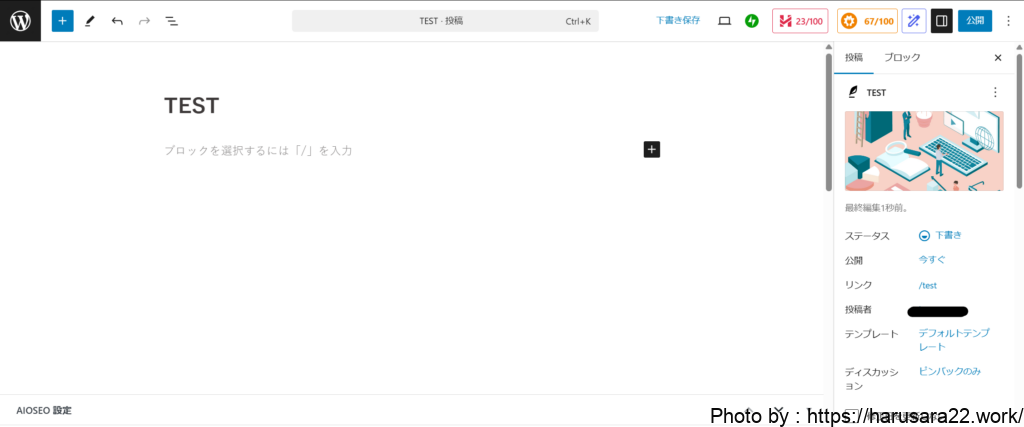
・「新規投稿を追加」より記事執筆を始める

↓
・「下書き保存」を押すと、
アイキャッチが自動的に反映されている

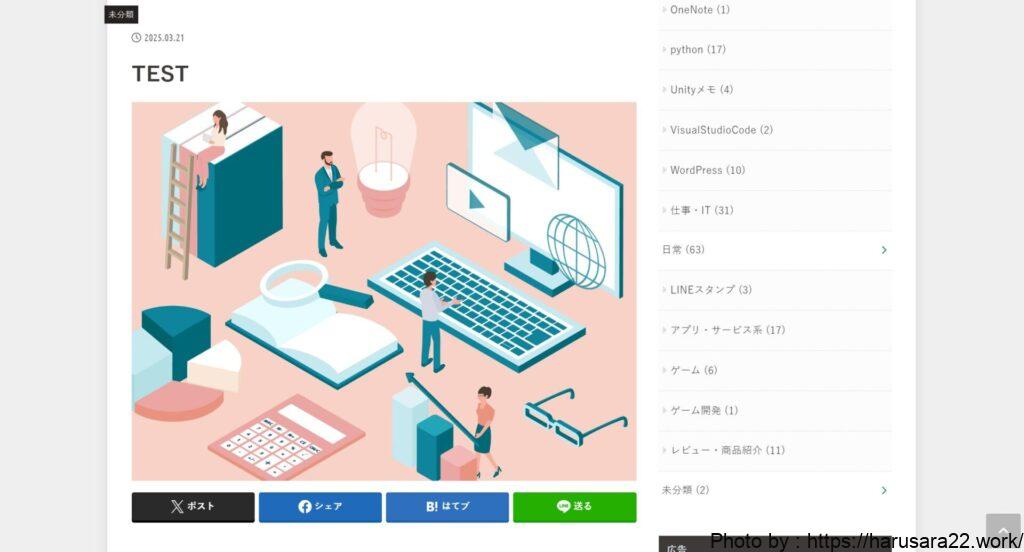
・プレビュー画面でも
サムネイルが設定されていることを確認。

「Default Featured Image」のメリット
今まで記載してきたことの復唱とはなりますが
このプラグインを導入することで得られるメリットは以下の通りです。
サイトのデザインが統一される
記事ごとにアイキャッチ画像を設定することが難しい場合や、
画像がない場合でも、デフォルト画像を表示させることで、
サイト全体の見た目が統一感を持つようになります。
アイキャッチ画像がないことでページが寂しく見えたり、
デザインが崩れることがありません。
アイキャッチ画像を設定し忘れる心配がない
記事ごとにアイキャッチ画像を設定するのを忘れてしまうこともあります。
特に多くの投稿を一度に作成する場合や、
急いで記事を公開する際に、
アイキャッチ画像を後回しにしてしまうことがよくあります。
このプラグインを導入していれば、
アイキャッチ画像の設定を忘れた記事にも自動で画像が表示されるため、
見栄えが悪くなることがありません。
SEO効果の向上
Googleなどの検索エンジンは、
アイキャッチ画像も検索ランキングに影響を与える要因の一つとしています。
記事ごとにアイキャッチ画像を設定していないと、
検索結果で画像が表示されないことがありますが、
デフォルト画像を設定しておけば、
検索結果に画像が表示され、
クリック率の向上が期待できます。
スペシャライズされたサイト運営が可能
もしサイトのアイキャッチ画像を一定のデザインで統一したい場合、
デフォルト画像を設定しておくことで、
特定のブランドカラーやロゴを含む画像を表示させることができ、
サイト全体のブランド力を高めることができます。
デフォルト画像にあなたのサイトの個性を反映させることで、
訪問者に強い印象を与えることができます。
投稿が公開された時に視覚的に整える
アイキャッチ画像がない記事が投稿されると、
訪問者にとって少し寂しく見えたり、
無印な印象を与えることがあります。
デフォルト画像を設定することで、
投稿された時点で視覚的に整った印象を与えることができ、
読者がコンテンツに集中しやすくなります。
おすすめのサムネイル画像取得元
Webサイトやブログの運営において、
視覚的に魅力的なサムネイル画像は非常に重要です。
しかし、オリジナル画像を作成する時間やリソースが足りない場合、
フリーの画像素材を利用することが多いですよね。
そんな時に便利なのが、写真ACです。
写真ACとは?
写真ACは、高品質なフリー画像を提供している日本のサイトで、
商用利用も可能な画像を無料でダウンロードすることができます。
特に、ブログやSNS、Webサイトのサムネイル用画像を探しているときに便利です。
写真ACの特徴
- 無料で高品質な画像をダウンロード:写真ACは豊富な画像ライブラリを誇り、
商用利用も可能なので、クレジット表記なしで安心して使用できます。 - サムネイル画像に最適なサイズ:写真ACでは、
Webサイト用に最適化された画像を簡単に検索できます。
サムネイルやアイキャッチ画像にぴったりのサイズが多く、
目的に応じた画像をすぐに見つけることができます。 - 簡単な検索機能:カテゴリーやキーワードで素早く画像を検索できるため、
求めている画像を簡単に見つけることができます。
アイキャッチ画像やサムネイル画像の選定がスムーズに行えます。 - 会員登録でさらに便利:会員登録をすることで、
ダウンロードできる画像数が増え、
より多くの素材を利用できるようになります。
サムネイル用の画像取得が簡単
写真ACを活用すれば、ブログ記事やWebサイトのサムネイル画像を
簡単に無料で取得できます。
例えば、記事に関連するテーマでキーワード検索を行い、
すぐにサムネイル用の画像を見つけてダウンロードすることができます。
気になる方は是非チェックしてみてください♪
写真素材|無料素材のフリーダウンロードサイト【写真AC】を写真ACでチェック!まとめ
**「Default Featured Image」**プラグインは、
WordPressサイトでアイキャッチ画像が設定されていない場合に、
指定したデフォルト画像を自動的に表示させてくれる便利なツールです。
特に、アイキャッチ画像を設定し忘れることが多い方や、
サイトのデザインをシンプルに保ちたい方にとっては、
非常に便利で効果的なプラグインです。
ぜひ、このプラグインを導入して、
より魅力的なサイト運営を実現してください。
どなたかのお役に立てば幸いです。
それではまたー!