お疲れ様です。はるさらと申します。
今回は、Javaを使ってシンプルな
アナログ時計を作成する方法を紹介します。
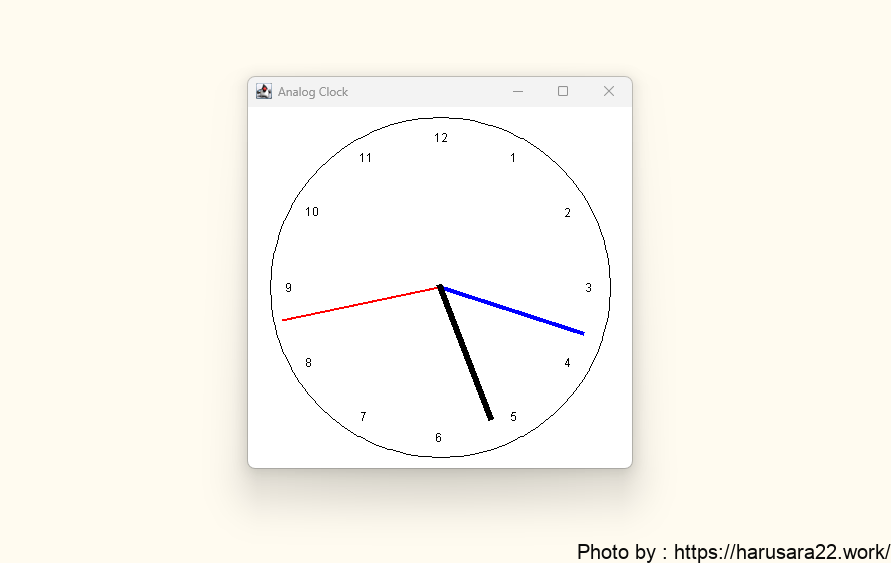
◆完成イメージ

JavaのSwingライブラリを使用して
比較的簡単に作成することができます。
アナログ時計を描画するための
基本的なコードとその解説を記載していきますので
何かの参考になりましたら幸いです。
アナログ時計を表示するプログラムサンプル
実際のコードを先に紹介します。
AnalogClock.javaを作成し
その中に下記コードを張り付けていただければ
実行することが可能です。
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.time.LocalTime;
import java.util.Timer;
import java.util.TimerTask;
public class AnalogClock extends JPanel implements ActionListener {
private Timer timer;
public AnalogClock() {
timer = new Timer();
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
repaint();
}
}, 0, 1000);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
LocalTime now = LocalTime.now();
int width = getWidth();
int height = getHeight();
int radius = Math.min(width, height) / 2 - 10;
int centerX = width / 2;
int centerY = height / 2;
g.setColor(Color.WHITE);
g.fillRect(0, 0, width, height);
g.setColor(Color.BLACK);
g.drawOval(centerX - radius, centerY - radius, radius * 2, radius * 2);
double secondAngle = Math.toRadians((now.getSecond() - 15) * 6);
double minuteAngle = Math.toRadians((now.getMinute() - 15) * 6);
double hourAngle = Math.toRadians((now.getHour() % 12 - 3) * 30 + now.getMinute() / 2.0);
drawHand(g, centerX, centerY, radius - 10, secondAngle, Color.RED, 2);
drawHand(g, centerX, centerY, radius - 20, minuteAngle, Color.BLUE, 4);
drawHand(g, centerX, centerY, radius - 30, hourAngle, Color.BLACK, 6);
g.setColor(Color.BLACK);
for (int i = 0; i < 12; i++) {
double angle = Math.toRadians(i * 30 - 60);
int x = (int) (centerX + Math.cos(angle) * (radius - 20));
int y = (int) (centerY + Math.sin(angle) * (radius - 20));
g.drawString(Integer.toString(i + 1), x - 5, y + 5);
}
}
private void drawHand(Graphics g, int centerX, int centerY, int length, double angle, Color color, int width) {
g.setColor(color);
Graphics2D g2d = (Graphics2D) g;
g2d.setStroke(new BasicStroke(width));
int x = (int) (centerX + Math.cos(angle) * length);
int y = (int) (centerY + Math.sin(angle) * length);
g2d.drawLine(centerX, centerY, x, y);
}
@Override
public void actionPerformed(ActionEvent e) {
repaint();
}
public static void main(String[] args) {
JFrame frame = new JFrame("Analog Clock");
AnalogClock clock = new AnalogClock();
frame.add(clock);
frame.setSize(400, 400);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
※chatGPTにて作成
コードの解説
一部コードの解説を
記載させていただきます。
インポートとクラス定義
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.time.LocalTime;
import java.util.Timer;
import java.util.TimerTask;
public class AnalogClock extends JPanel implements ActionListener {
private Timer timer;javax.swing.* と java.awt.* パッケージをインポートします。
これにより、Swingコンポーネントや
グラフィックス描画機能を使用できるようになります。
AnalogClock クラスは JPanel を拡張し、ActionListener を実装します。
これにより、パネル上での描画とタイマーイベントを処理できます。
タイマーの設定
public AnalogClock() {
timer = new Timer();
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
repaint();
}
}, 0, 1000);
}コンストラクタでは、Timer を作成し、
1秒ごとに repaint() メソッドを
呼び出すようにスケジュールします。
これにより、時計が1秒ごとに更新されます。
描画処理
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
LocalTime now = LocalTime.now();
int width = getWidth();
int height = getHeight();
int radius = Math.min(width, height) / 2 - 10;
int centerX = width / 2;
int centerY = height / 2;paintComponent メソッド内で、
現在の時間を取得し、
描画のための基本的な計算を行います。
時計の中心座標と半径を計算し、
背景や外枠を描画します。
double secondAngle = Math.toRadians((now.getSecond() - 15) * 6);
double minuteAngle = Math.toRadians((now.getMinute() - 15) * 6);
double hourAngle = Math.toRadians((now.getHour() % 12 - 3) * 30 + now.getMinute() / 2.0);
drawHand(g, centerX, centerY, radius - 10, secondAngle, Color.RED, 2);
drawHand(g, centerX, centerY, radius - 20, minuteAngle, Color.BLUE, 4);
drawHand(g, centerX, centerY, radius - 30, hourAngle, Color.BLACK, 6);
時間の角度を計算し、
それぞれの時計の針(秒針、分針、時針)を描画します。
針の描画
private void drawHand(Graphics g, int centerX, int centerY, int length, double angle, Color color, int width) {
g.setColor(color);
Graphics2D g2d = (Graphics2D) g;
g2d.setStroke(new BasicStroke(width));
int x = (int) (centerX + Math.cos(angle) * length);
int y = (int) (centerY + Math.sin(angle) * length);
g2d.drawLine(centerX, centerY, x, y);
}
drawHand メソッドで、針の長さ、
角度、色、太さを指定して針を描画します。
メインメソッド
@Override
public void actionPerformed(ActionEvent e) {
repaint();
}
public static void main(String[] args) {
JFrame frame = new JFrame("Analog Clock");
AnalogClock clock = new AnalogClock();
frame.add(clock);
frame.setSize(400, 400);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
actionPerformed メソッドでは、repaint() を呼び出してパネルを更新します。main メソッドでは、JFrame を作成し、AnalogClock パネルを追加して表示します。
Javaを使用してアナログ時計を表示するまとめ
このプログラムでは、
JavaのSwingライブラリを使用してアナログ時計を描画しました。
Timer を使って定期的に画面を更新し、Graphics クラスを使って時計の針や数字を描画しています。
GUIの基本的な使い方と、
アナログ時計を描く方法について参考になれば幸いです。
ご自由にカスタマイズいただき
課題提出などに役立ててください。
それではまたー!






























![【ColofulBox】『[Installatron] WordPress プラグイン~が利用可能になりました』のメールを止める方法](https://harusara22.work/wp-content/uploads/2023/04/E784A1E9A18C124_20230410082422-768x460.jpg?v=1681082704)