みなさまはWordPresのヘッダーを
非表示にしたくなったことはありませんか?
特に固定ページを作成したときは、
ヘッダーいらないなぁなんて思うかもしれません。
そこで今回は、WordPressのヘッダーを固定ページにて
非表示にする方法をご紹介します。
WordPressのヘッダーを非表示にしたくなった背景
先日、サイトを統括するような
固定ページを作成してみました。
しかし、作ってみて気づきました。
ヘッダー、いらないなぁ・・・。と。
そこでWordPressのヘッダーを非表示にすることは
出来ないかな?と思った次第です。

カスタムCSSを使ってWordPressのヘッダーを非表示にしよう
結論、WordPressのヘッダーは
CSSを使用して非表示にすることができます。
それでは早速、設定方法を見ていきましょう。
STEP1:WordPressのヘッダーを非表示にしたい固定ページのidを確認
まずはヘッダーを非表示にしたい固定ページのidを調べます。
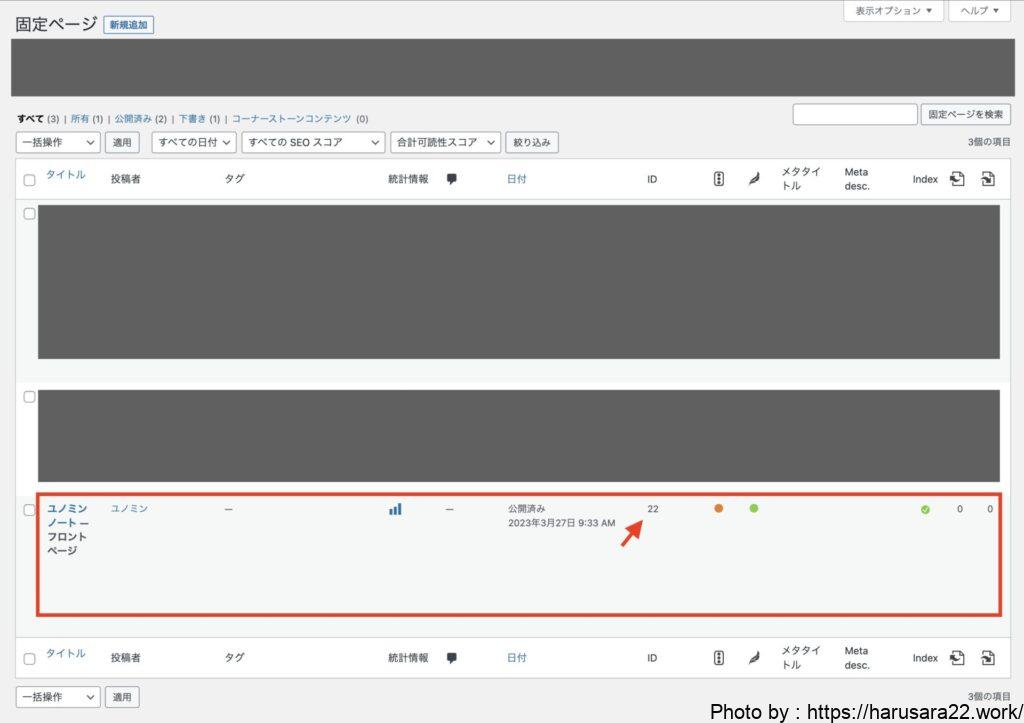
WordPress管理画面にて「固定ページ>固定ページ一覧」を開きます。
固定ページ一覧画面にて、idの列があります。
これが知りたかったid情報となりますので、控えておきましょう。

今回はすでにフロントページに設定している固定ページが対象です。
なので、22が控えるべきidですね!
STEP2:WordPressのヘッダー非表示用追加CSSを作成する
先ほど控えたidを使用し、
ヘッダーを非表示にするためのCSSを作成します。
例えば、先ほど控えたid 22を使用すると下記のようなCSSになります。
.page-id-22 header{
display: none;
}この.page-id-22の22が固定ページのidによって可変となります。
間違ったidを指定しないように注意しましょう。
なおidの箇所以外は固定ですので、このまま流用可能です。
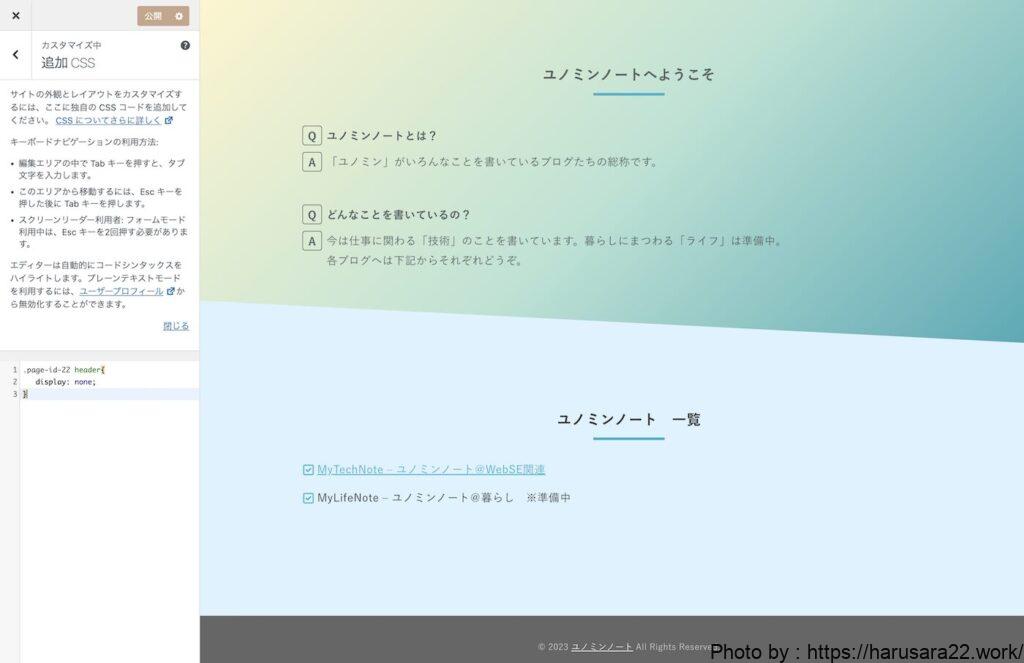
STEP3:カスタマイズにて追加CSSを貼り付ける
最後に先ほど作成したCSSをサイトに設定しましょう。
まずはWordPress管理画面にて
「外観>カスタマイズ」を開きます。
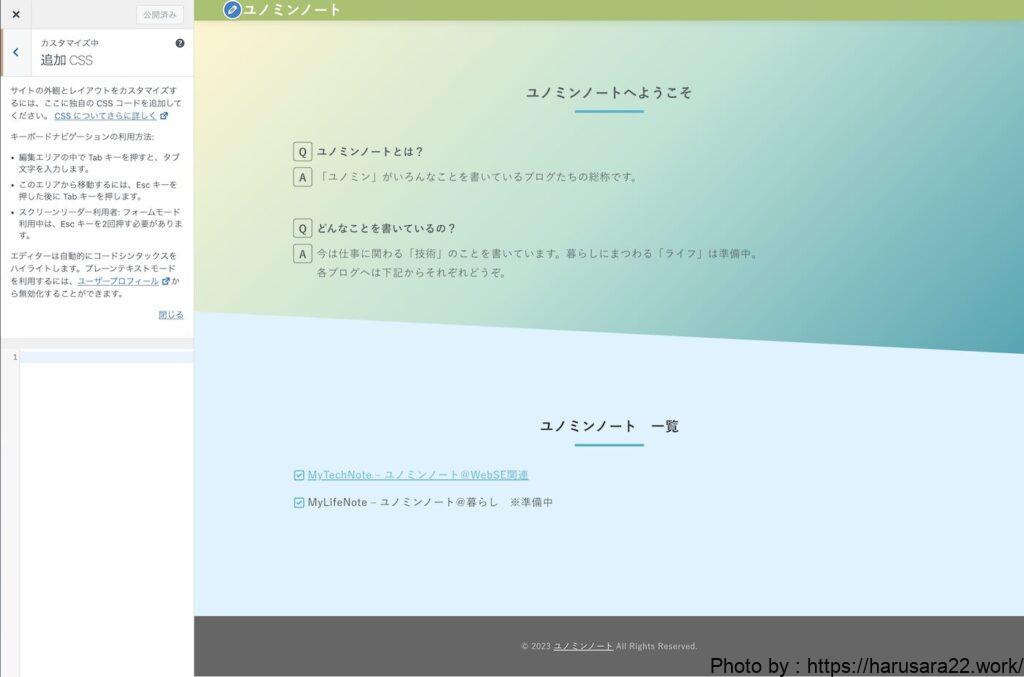
その後、メニューの中に「追加CSS」がありますので、
さらにこちらを開きます。

CSSを入力できるフィールドがありますので、
こちらに先ほど作成した追加CSSを貼り付けましょう。

↓

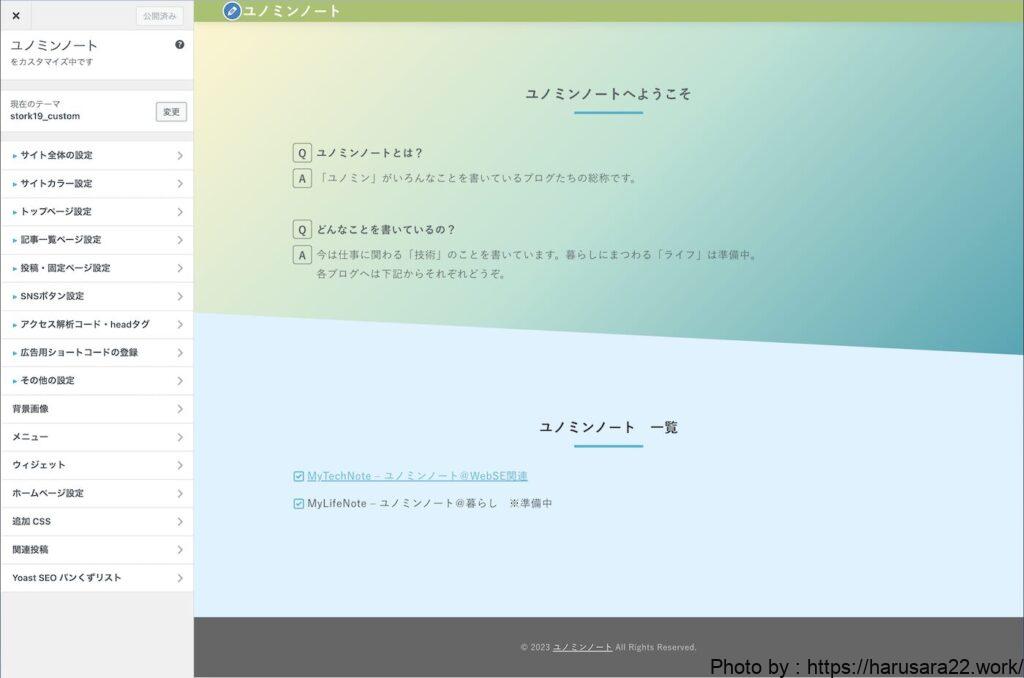
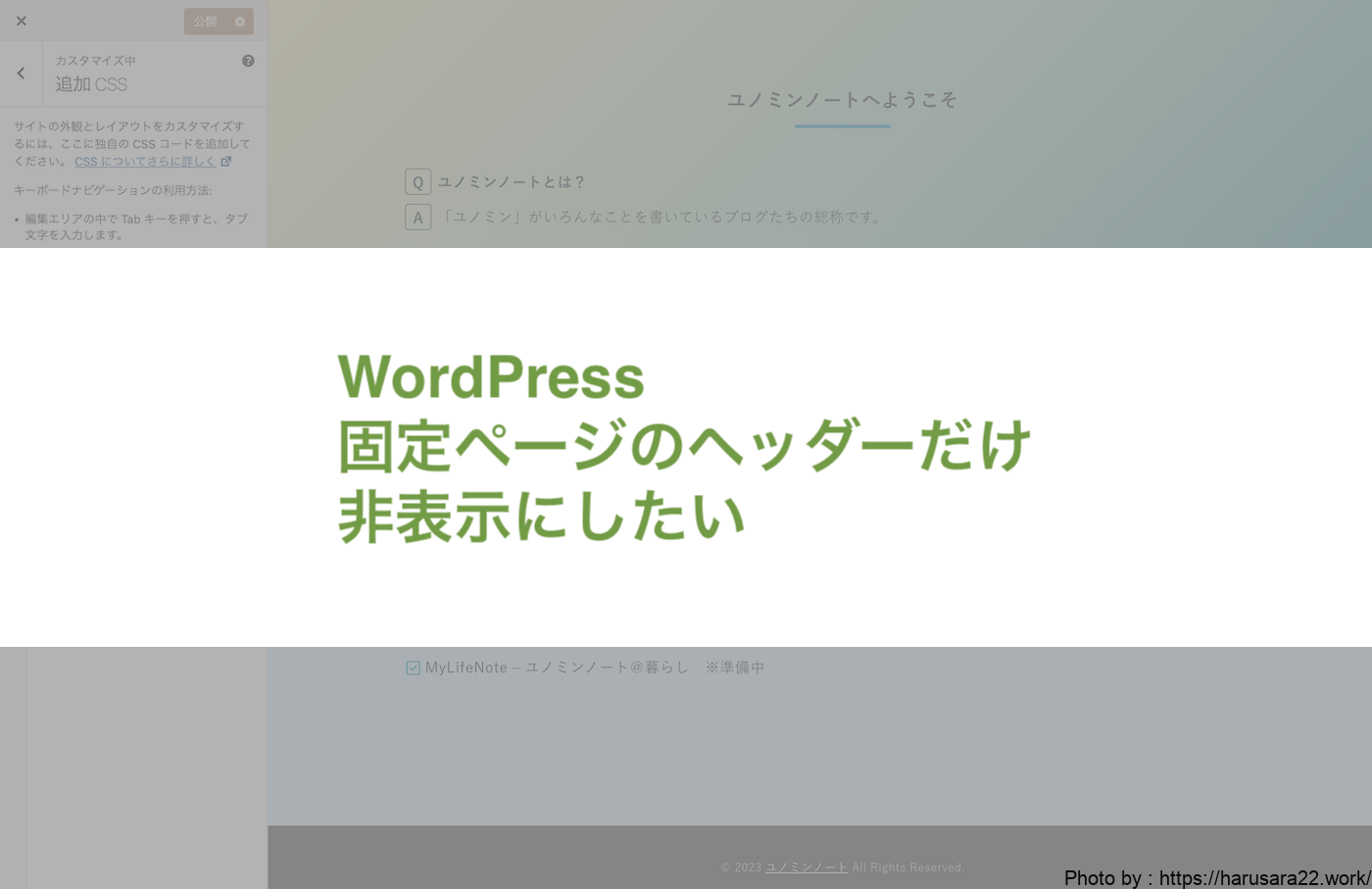
今回の場合はヘッダーを非表示にしたい固定ページを
すでにフロントページに設定しています。
そのため、カスタマイズ画面でCSSが効いているか確認できています。
貼り付け完了したら、「公開」ボタンで公開します。
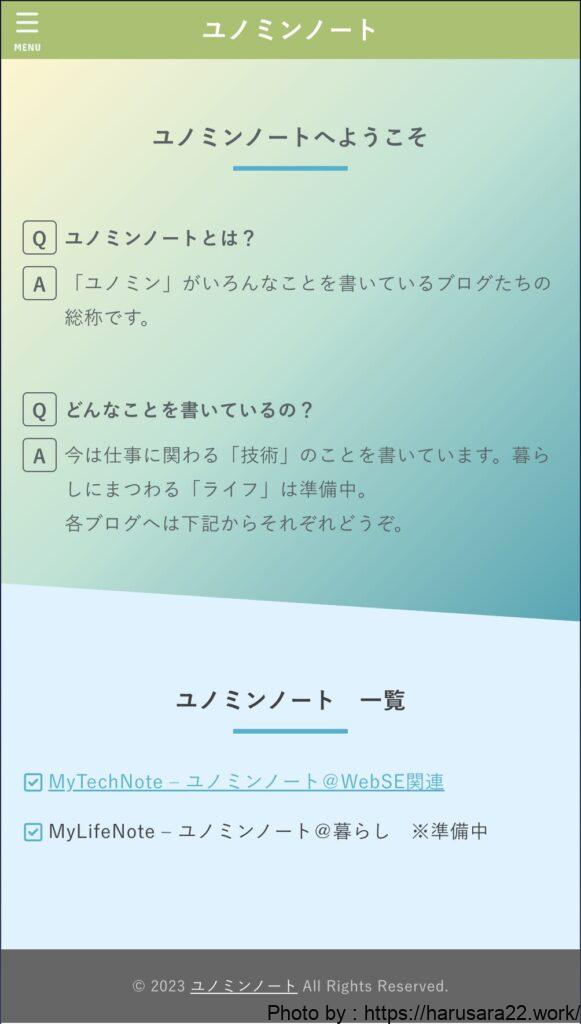
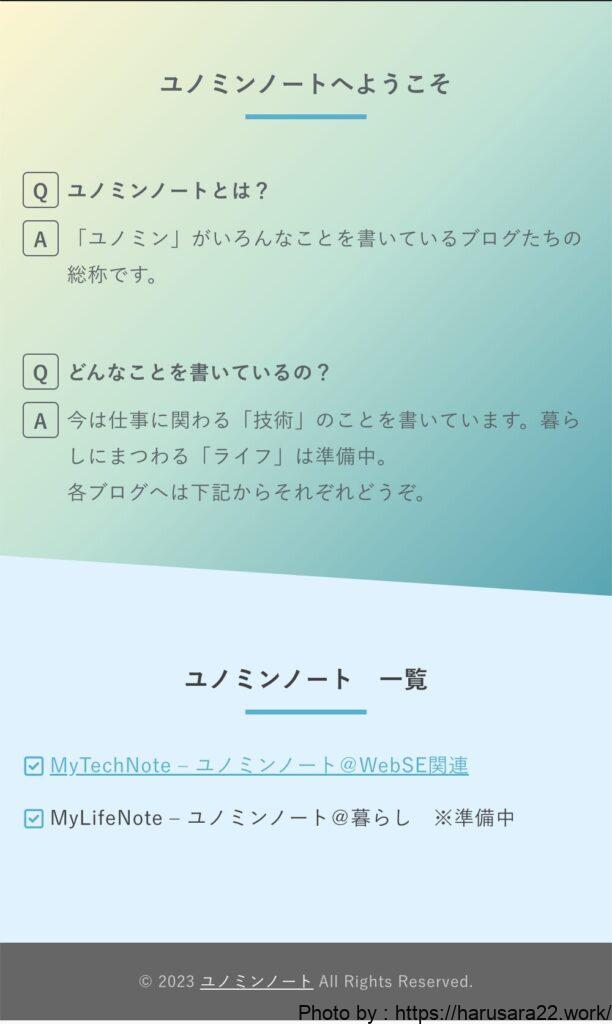
この状態で固定ページを確認すると・・・

無事にヘッダーが非表示になってます!
補足:追加CSSを設定したのにヘッダーが非表示にならない場合
使用しているテンプレートによっては、
CSSの優先度が弱いために非表示設定が負けている可能性があります。
その場合はCSSの強度をあげれば設定できる可能性があります。
現在のテンプレートを調べたうえで設定してみてください。
最後に
いかがだったでしょうか。
個人ブログでヘッダーなしの固定ページを
作ることは機会はあまりないのかなとも思ったのですが
知っておいて損もないなとも思いましたので、
記載させていただきました。
どなたかのお役に立てていれば幸いです。
それではまたー!




































![【ColofulBox】『[Installatron] WordPress プラグイン~が利用可能になりました』のメールを止める方法](https://harusara22.work/wp-content/uploads/2023/04/E784A1E9A18C124_20230410082422-768x460.jpg?v=1681082704)