お疲れ様です。
はるさらと申します。
今回はWordPressの
プラグイン紹介記事となります。
画像の最適化ができる
「EWWW Image Optimizer」というプラグインの
インストールから実際に圧縮する手順まで
詳しく記載していきます♪
こちらの記事を見ていただくことで
下記の事ができるようになります。
・新規投稿時は自動で圧縮される。
・すでに投稿されている画像をまとめて圧縮可能
ブログやサイトを分かりやすくするために
画像は必須ですよね。
でも、それでサイトの表示が遅くなってしまっては
元も子もありません。
こちらのプラグインを使用して
ユーザーにも優しい
ストレスのないブログを
作っていきましょう♪
※既存の画像を一括で
バックアップする説明も行います。
念のため、サイト自体のバックアップを取得し、
何かあった時にすぐに戻せる状態にしてからの
作業をお勧めします。
EWWW Image Optimizerとは?

「EWWW Image Optimizer」は
WordPressのプラグインで
画像の最適化を自動で行ってくれます。
インストールしておくだけで
新規にアップロードする画像は
勝手に圧縮されてくれますし、
すでに投稿済みの画像がたくさんある方も
「一括最適化」を使用して
まとめて圧縮することが可能です。
最近、サイトの表示が遅くなってきたように
感じる方は是非試してみて下さい!!
EWWW Image Optimizerのインストール手順
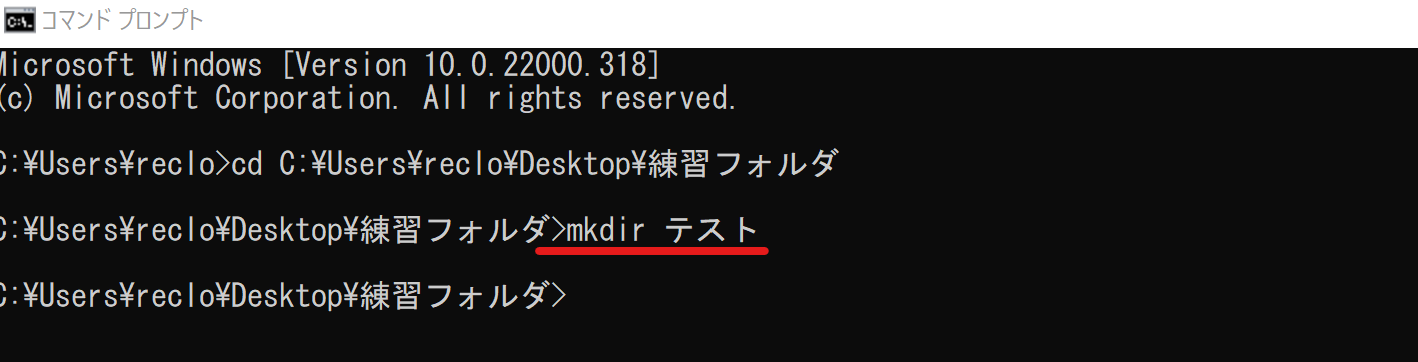
WordPressの管理画面にいき、
「プラグイン」→「新規追加」をクリック。
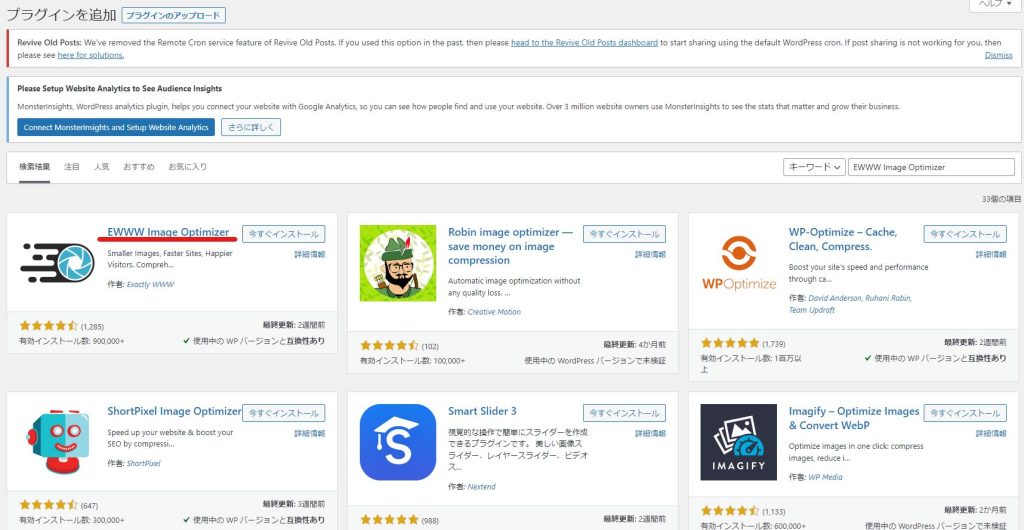
検索欄に
「EWWW Image Optimizer」と入力すると、
検索結果に
「EWWW Image Optimizer」
が表示されます。

「今すぐインストール」ボタンを押し、
その後「有効化」ボタンに切り替わるため
そちらもクリックしてください。
これでインストール自体は完了です。
このまま、設定の方法を説明していきます。
EWWW Image Optimizerの設定方法
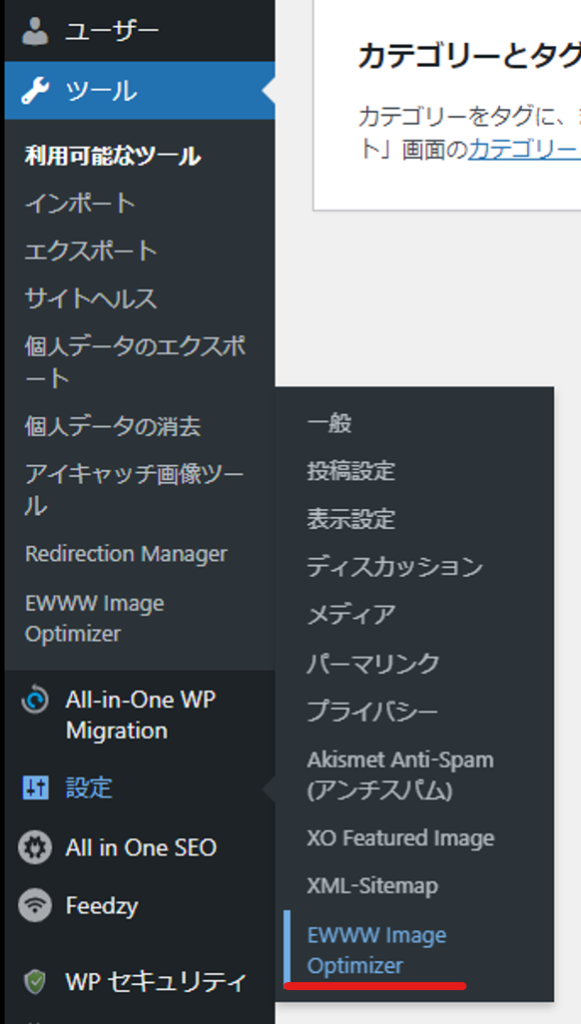
管理画面から
「設定」→「EWWW Image Optimizer」
をクリックしてください。

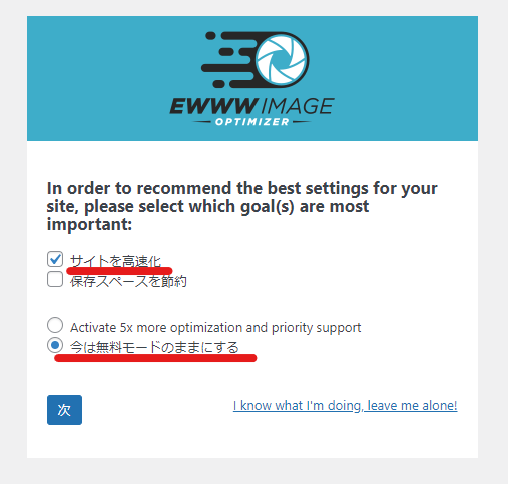
こんな画面が出てきますので
「サイトを高速化」
「今は無料モードのままにする」
にチェックを入れて
「次」ボタンをクリックしてください。

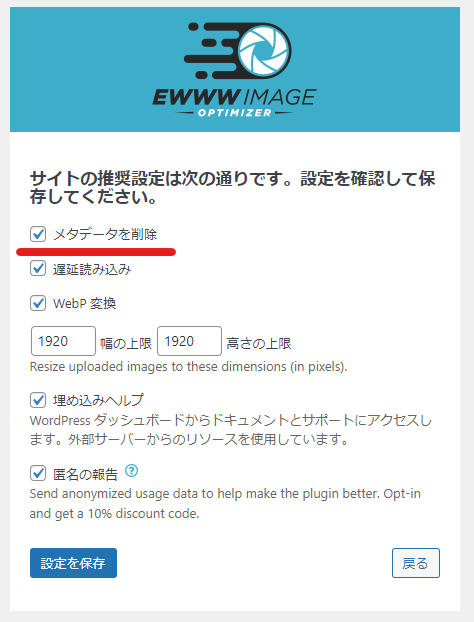
ここでは下記の様に
チェックが入っているかを
確認し、「設定を保存」をクリックしてください。

特に「メタデータを削除」
にチェックを入れ忘れてしまうと
圧縮率が下がってしまうため
忘れないようにしましょう。
画像ファイル内には
撮影日時、位置情報など
画像の見た目以外の
情報も多く持っています。
例えばスマホなどで画像を表示すると
撮影日付や、撮影場所が出てきてくれたりしますよね
「9月12日 日本 石川県」のような。
それらはメタデータを参照して表示しています。
ブログにアップロードする際に
それらの情報は不要なため
そぎ落とすことによって
画像データのサイズを軽くしてくれます。
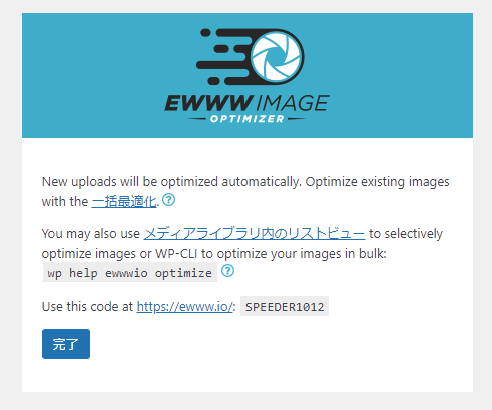
下記の画面で「完了」ボタンをクリックしてください。

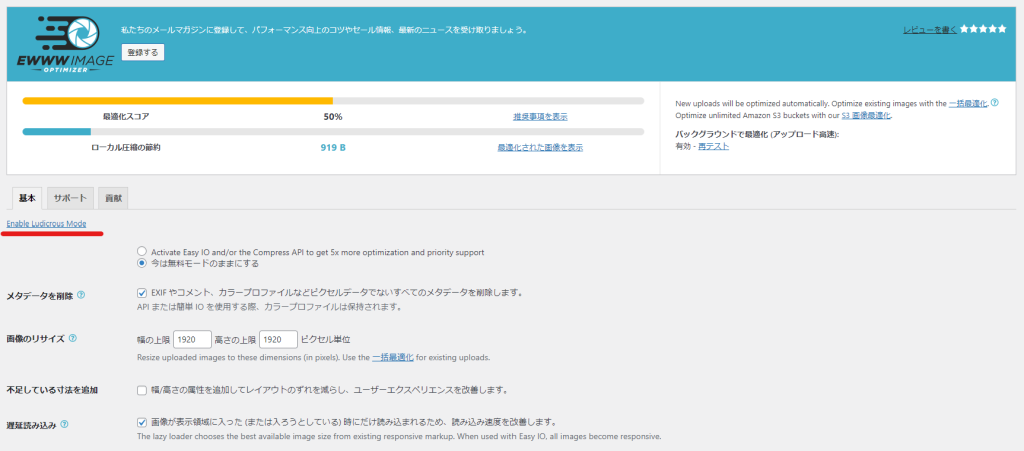
するとこのような画面が表示されますので
もう1つだけ設定を行います。

「Enable Ludicrous Mode」リンクをクリックし
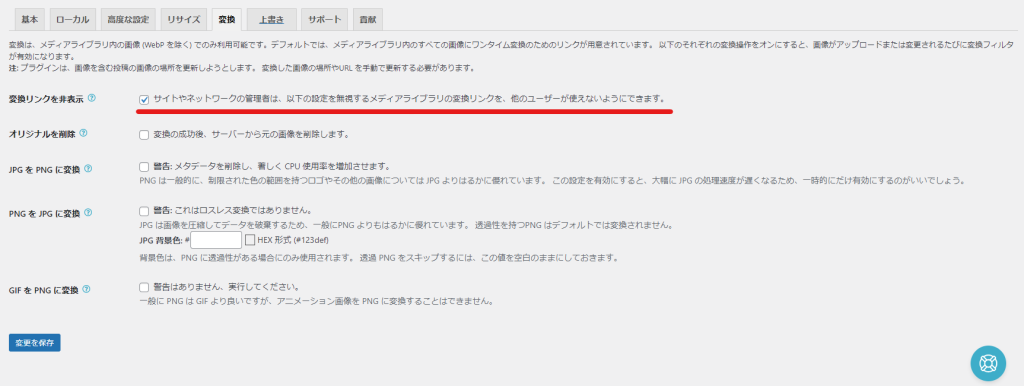
変換タブから
「変換リンクを非表示」にチェックを入れてください。
それ以外にはチェックを入れないで下さい。

これで「変更を保存」をクリックしていただければ
設定は完了になります。
※変更リンクを非表示とは?
こちらの設定を行っておくと
プラグインが勝手にJPG→PNGに変換したり
GIF→PNGに変換することを防いでくれます。
気づいたら拡張子が変わっていて
表示される画質が
悪くなってしまう事もあるため、
忘れずに設定しましょう。
今後、新規にアップロードする画像は
自動で圧縮された状態で
投稿されてくれます。
「メディア」→「ライブラリ」を見ると
圧縮がかかっていることがわかります。

既存の画像の圧縮
次に既存の画像をまとめて
圧縮する方法を記載していきます。
ブログをはじめて時間がたっている方は
既にかなりの画像を投稿していると思います。
それらの画像を一括で圧縮してしまいましょう。
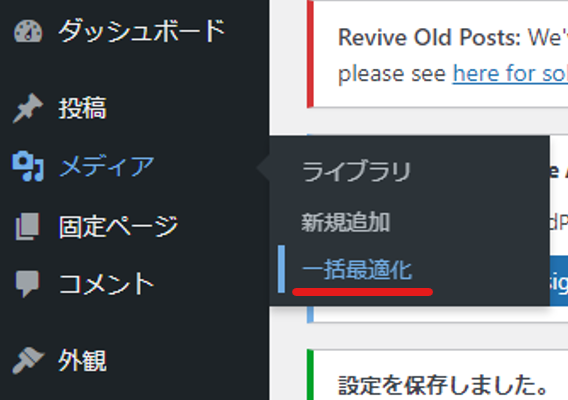
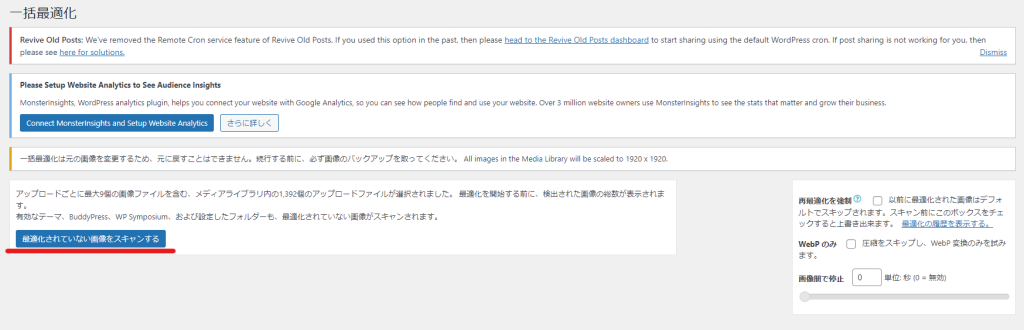
「メディア」→「一括最適化」をクリックし
「最適化されていない画像をスキャンする」
ボタンをクリックしてください。


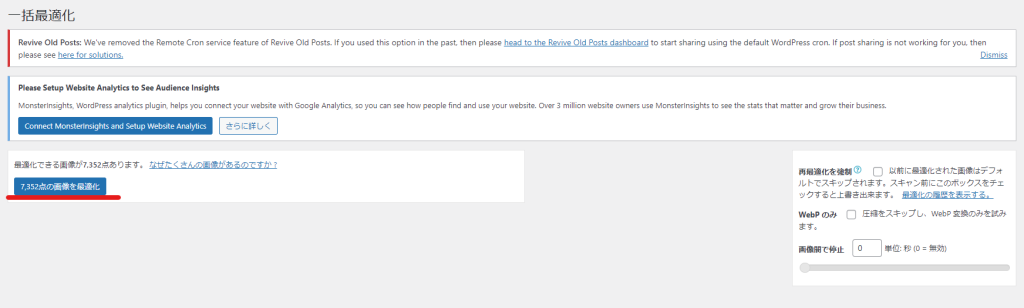
スキャンが終わると
「~点の画像を最適化」のボタンが表示されます。
(画像数が多いと少しテンション上がりますね笑)
「~点の画像を最適化」のボタンを
クリックしていただければ
最適化が始まります。

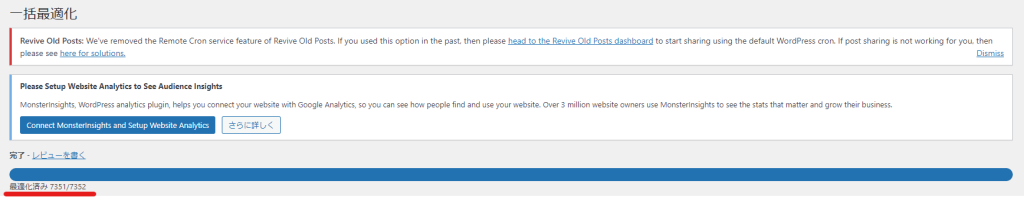
参考までに約7000枚の画像の場合
作業が終了するまで
2時間くらいかかりました。
時間が十分に取れるときに
実施した方がよさそうです。
ステータスが「完了」となれば
既存画像データの一括最適化は
完了となります。

最後に
画像を圧縮することで
サイトの表示速度が上がり
見てくれた方にストレスを与えることなく
閲覧してもらうことができます。
サイトが重いと即抜けしてしまう方も多いです。
自分の為にも、相手の為にも
見やすいブログを作っていきましょう♪
それではまたー!!