お疲れ様です。
はるさらと申します。
今回はWordPressの記事となります。

やりたいこと
WordPressでブログを作成した際に
お問い合わせフォームを
作る方が多くいらっしゃると思います。
お問い合わせフォームから連絡をもらい
新しい案件や
仕事が依頼されるなんてこともあるため
作っておいて損はないページです。
今回はプラグインを使わずに
サクっと作れる方法を紹介しますので
気になる方は最後まで読んで
いっていただけると嬉しいです!

作成方法
今回は『Googleフォーム』を使用して
お問い合わせフォームを
作成していきます。
Googleアカウントを持っている前提で
話を進めていきます。
まだGoogleアカウントをお持ちでない方は
無料で作成できますので
下記のリンクから作成をお願いします。
https://www.google.com/intl/ja/account/about/
(Google様のページに飛びます)

手順としては
・Googleフォームで問い合わせフォームを作成
・WordPressで固定ページを作成
・作成した固定ページの呼び出し
の順序で作成していきます!
Googleフォームで問い合わせフォームを作成
それでは『Googleフォーム』の
作成方法を記載していきます。
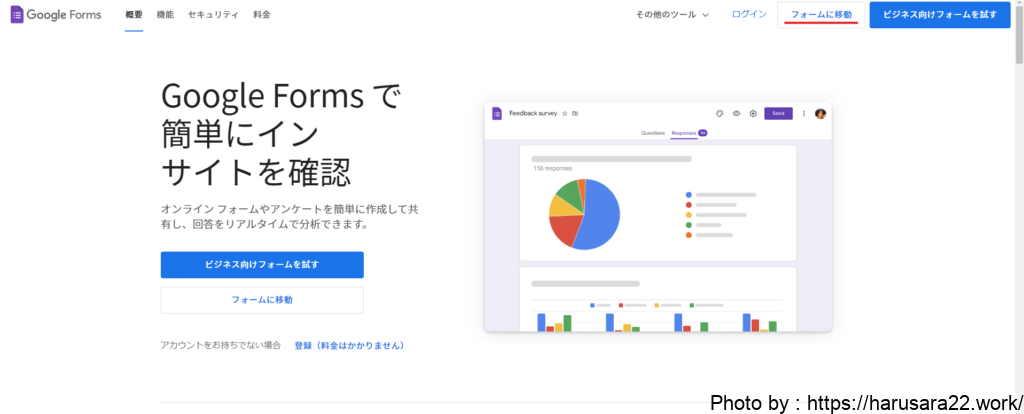
まず下記のリンクから
「フォームに移動」を押下してください。
https://www.google.com/intl/ja_jp/forms/about/
(Google様のページが開きます)

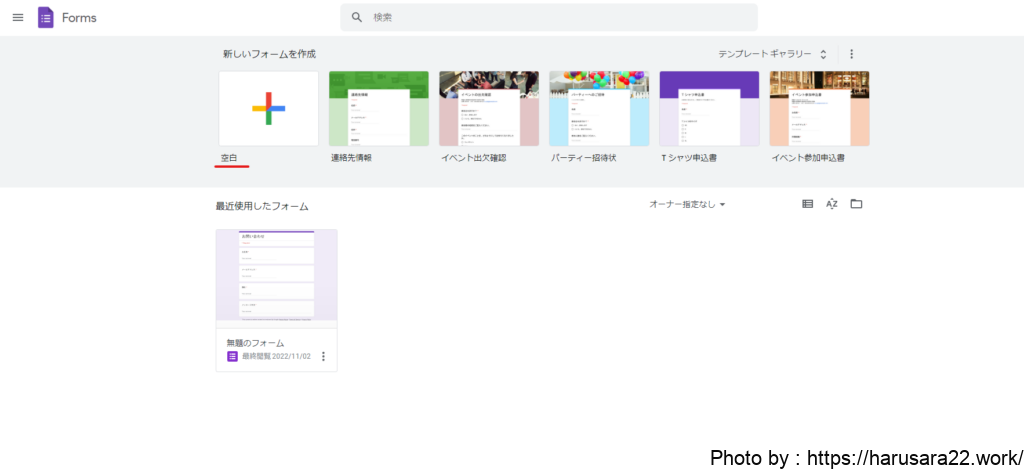
すると下記の様な
選択画面が開きますので
こちらから「空白」を選び
問い合わせフォームを作成していきます。

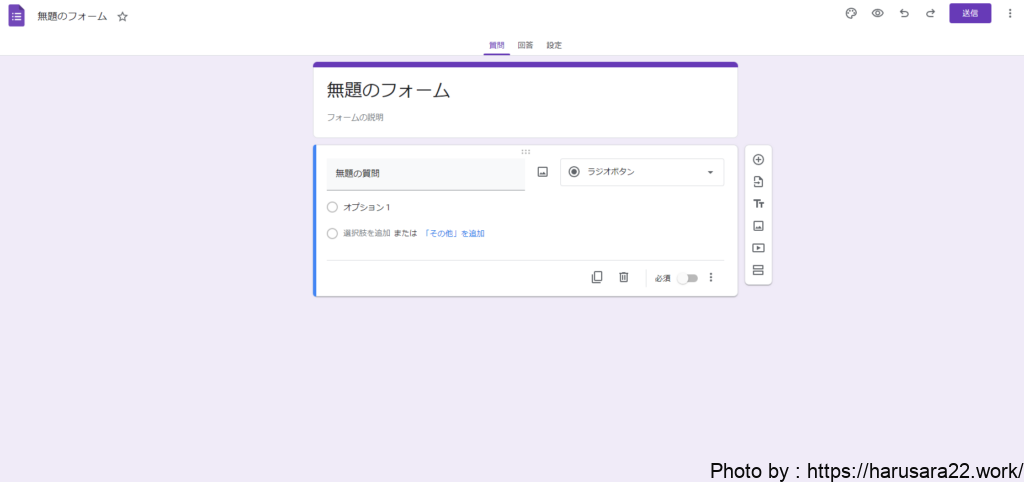
フォームを作成する画面が開きますので
ここに追加したい項目などを記載して
問い合わせフォームを作成していきます。

今回はよく見かける基本的な
問い合わせフォームとして
下記の項目を作成していきます。
・お名前
・メールアドレス
・題名
・本文
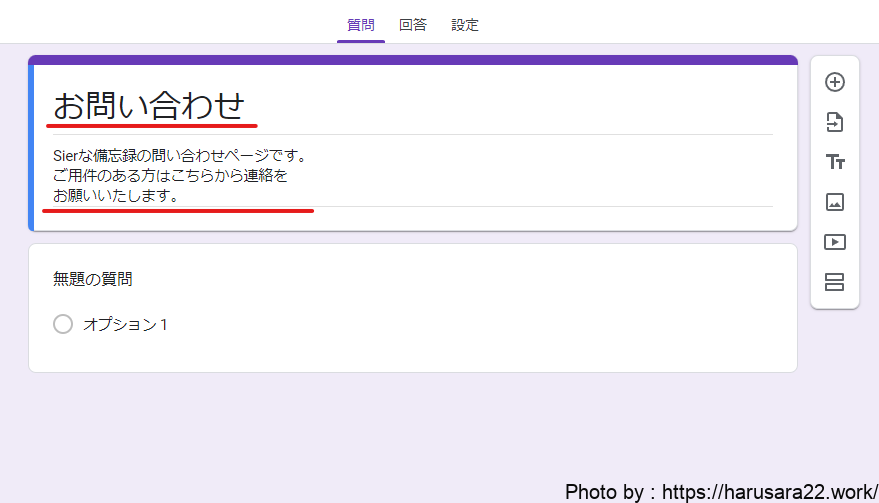
まず初めにタイトルが
「無題のフォーム」だと
味気ないため・・・
下記のように
フォームのタイトルと
簡単な説明文を記載しましょう。

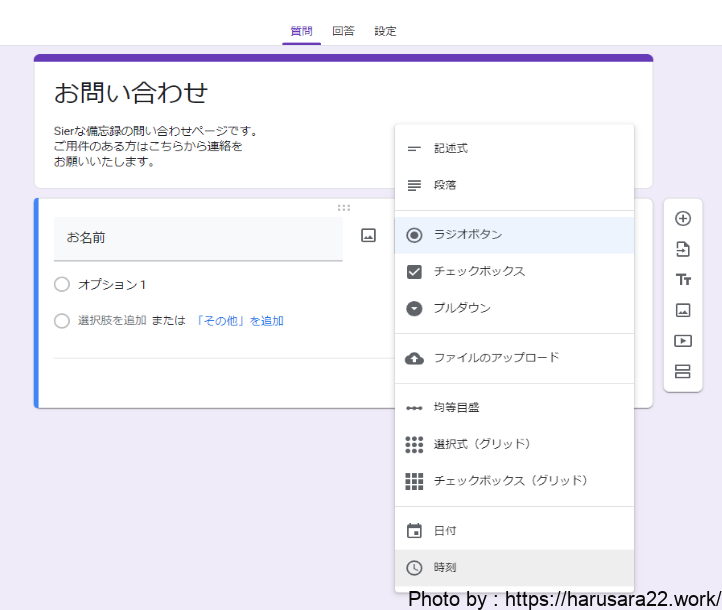
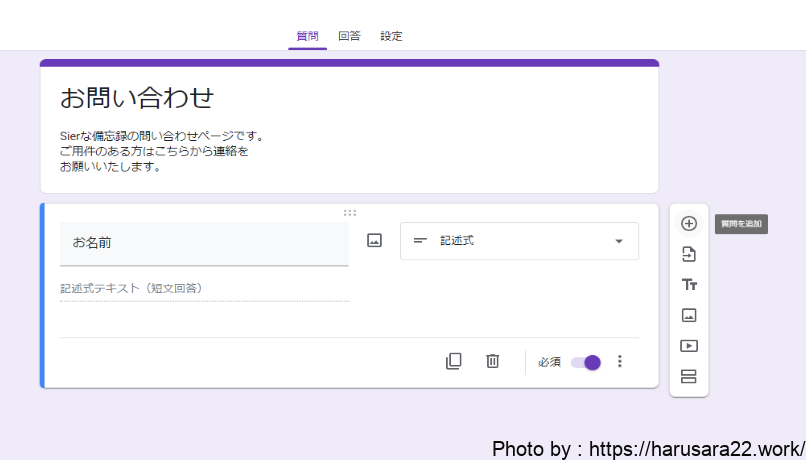
フォームのタイトルを記載したら
「お名前」の項目を
作成してみましょう。
項目名に「お名前」と記載し
右側では入力してもらう
フォーマットを選択できます。
名前や企業名はそこまで長い
文章にはならないため
「記述式」を選択しておけば
問題ありません。

↓

こんな感じで項目を作成していきます。
名前がないと誰からの連絡か
分からないので・・・
項目下の「必須」を設定すれば
名前を入力していないと
フォームを送信できないように
設計することができます。
(まぁ「あああ」など適当に入力されたら
突破できてしまいますが・・・)
1つ覚えればあとは
同じ作業の繰り返しで
他の項目も作成できます。
同じ要領で他の項目も
作成してみましょう。
追加した項目の
右側のメニューから
「質問を追加」を押せば
他の質問を増やしていくことができます。

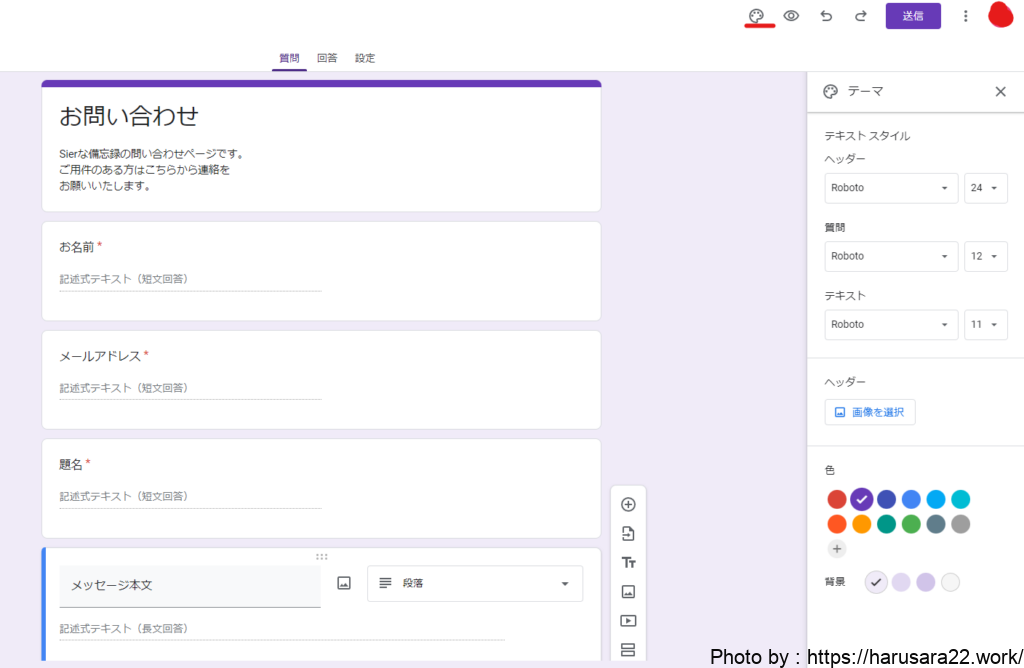
またメッセージの本文については
長文になることが予想されるため
改行できるように
「記述式」ではなく
「段落」を選ぶことをお勧めします。

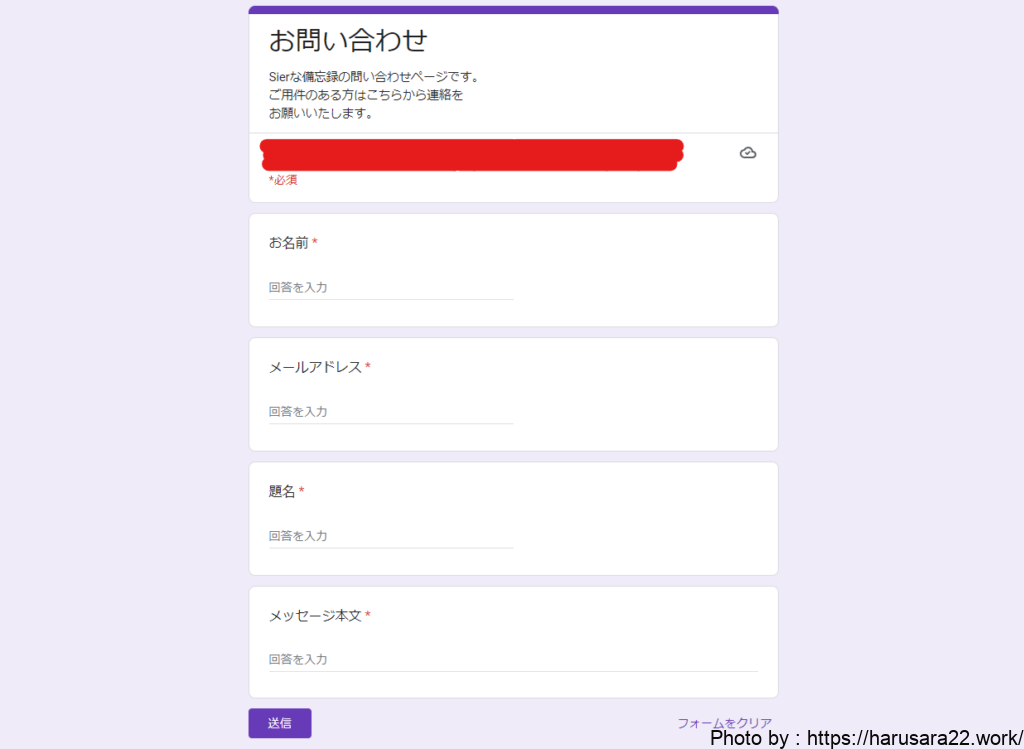
完成したらプレビューより
完成画面を確認してみましょう。
画面右上の目のマークを押すと
下記の様に画面を確認できます。

ちなみに色合いなどを変えたい場合は
画面右上の絵の具のパレットマークを押すと
見た目を調整ができます。

問題なさそうであれば
WordPressに表示しましょう!!
WordPressで固定ページを作成
作成したお問い合わせフォームを
WordPressで表示できるように
設定していきます。
※当ブログは「AFFINGER6」という
テーマを使用しております。
ご使用されているテーマによって
設定方法が異なるかもしれません。
ご了承のほどお願いいたします。
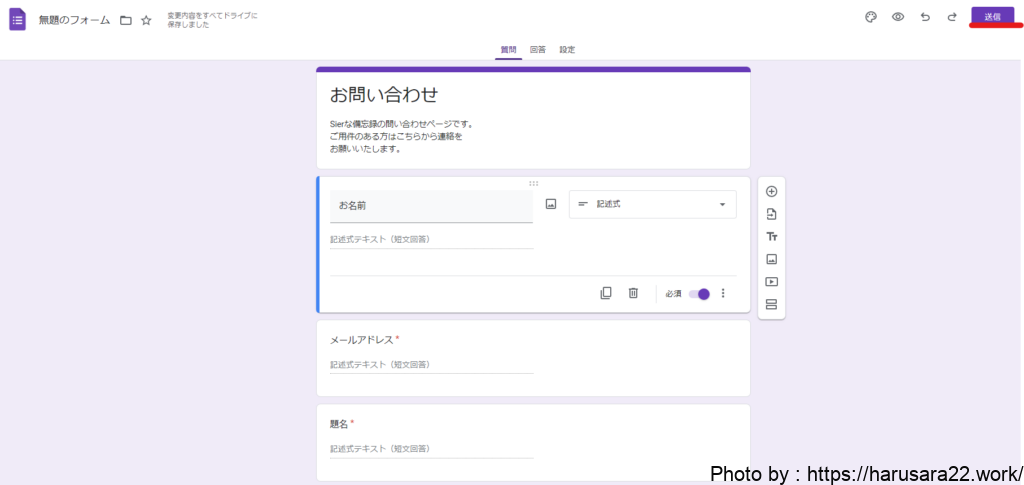
まず初めに先ほど作成したGoogleフォームより
HTMLコードを取得しましょう。
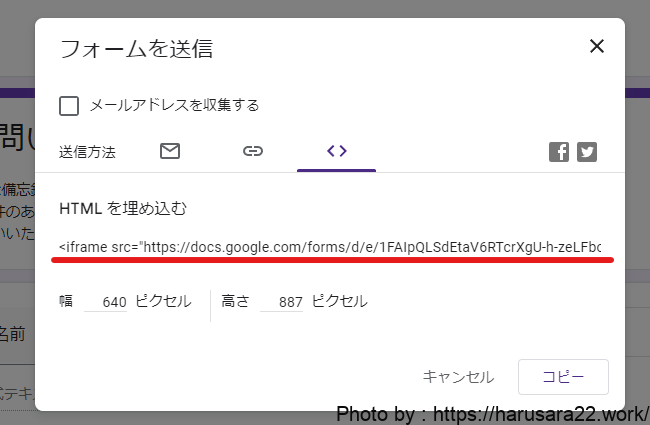
画面右上の「送信」ボタンを押して
「フォームを送信」ウィンドウに出てきた
・HTMLを埋め込む
に記載のコードをコピーしておいてください。

↓

Googleフォームのコード取得が終わったら
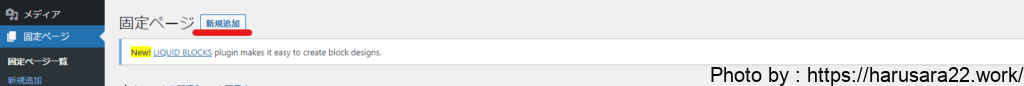
WordPressのメニューから
固定ページの新規作成を行いましょう。

使用されているテーマによって
異なるかもしれませんが・・・
「カスタムHTNL」など
作成したHTMLを埋め込む
部品があると思いますので
そちらに先ほど作成した
問い合わせフォームのコードを貼り付けます。

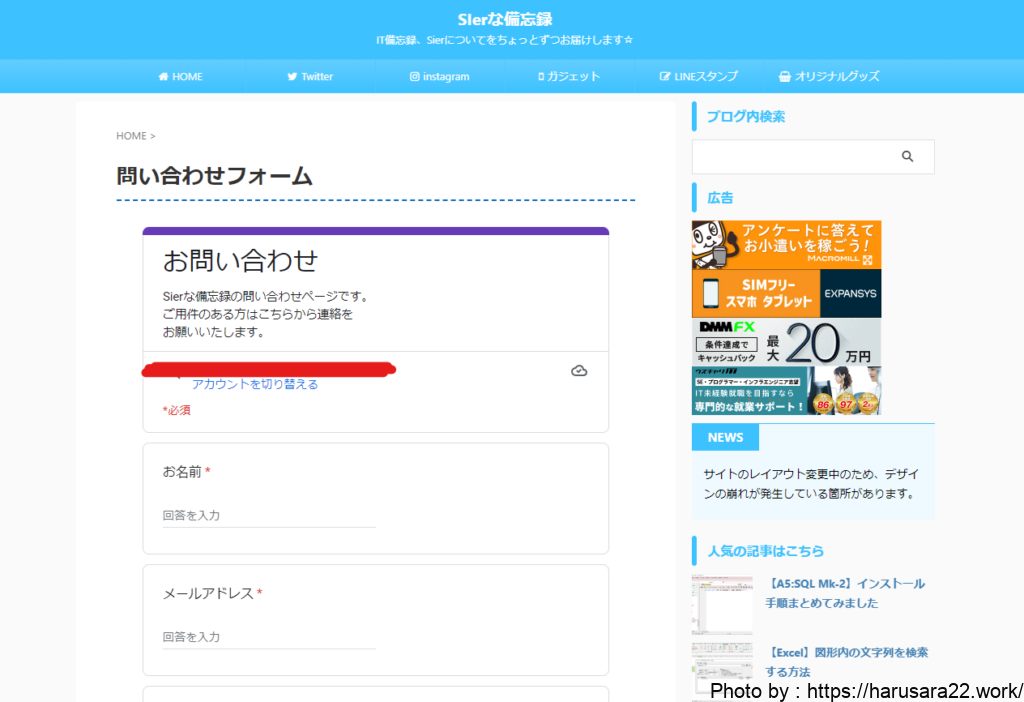
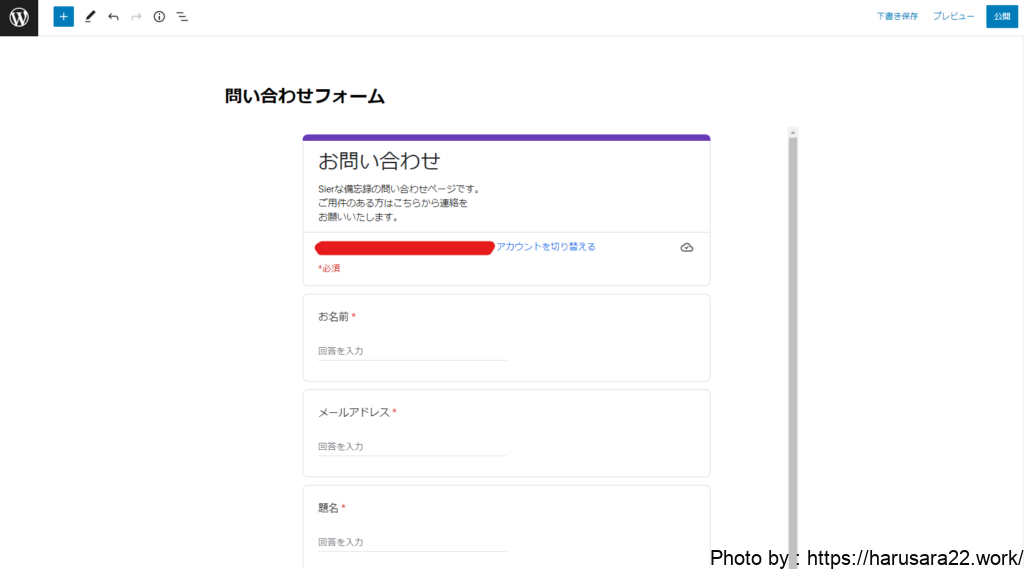
するとWordPress上で
先ほど作成した
問い合わせフォームが表示されます♪

スクロールバーが表示されて
気になる方は
GoogleフォームからHTMLコードを取得する際に
幅や高さを設定できますので
変更して、再度コードを貼りなおしてください。

作成した固定ページの呼び出し
固定ページ(お問い合わせページ)の
作成が完了したら
後はご自身のブログから
固定ページを呼び出すボタンを
作成すれば、問い合わせフォームの作成が
完了となります。
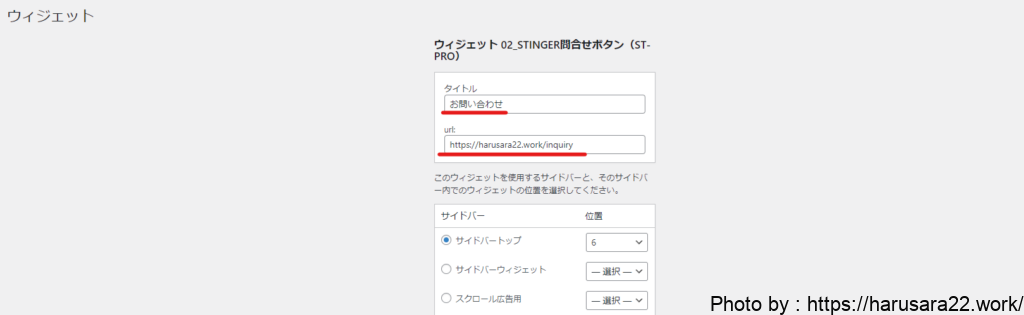
今回はサイドバーの
ウィジェットに配置したいため
WordPressのメニューから
「外観」→「ウィジェット」を選び
サイドバーから呼び出せるようにしましょう。

こちらもご使用のテーマによって
設定方法が異なりますが
ボタンを設定できるウィジェットがあれば
そこに先ほど作成した固定ページの
URLを貼ってあげれば呼び出すことが可能です!
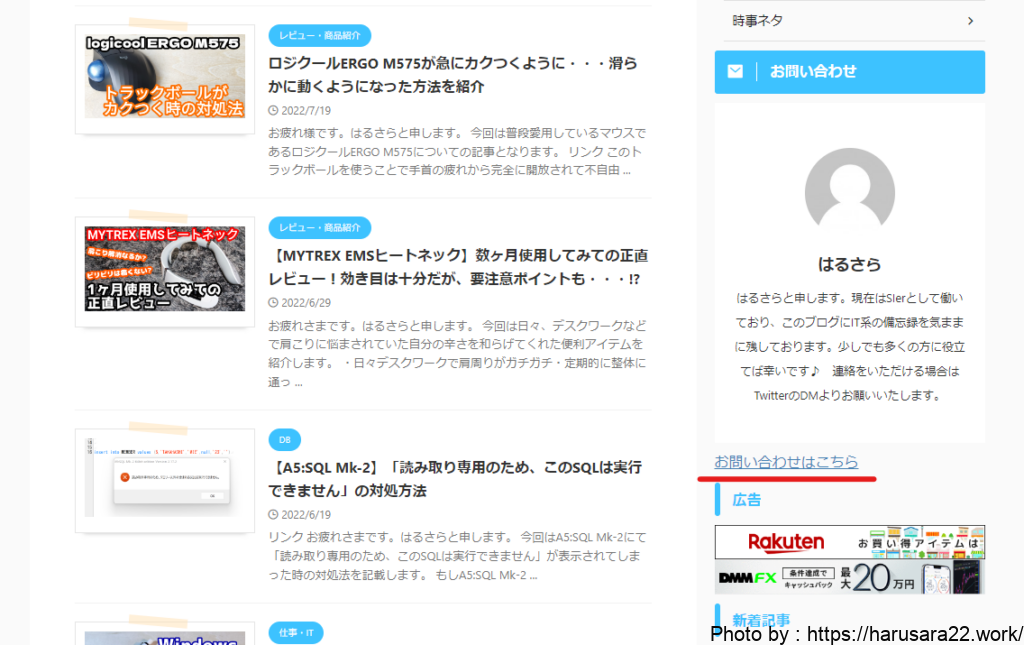
私の場合はプロフィール画面の上に
「お問い合わせ」のボタンを作成し
そちらを押すことで問い合わせフォームを
呼び出せるようにしました。

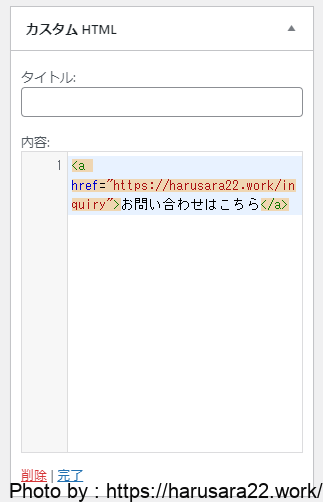
ボタンが使えない場合は
「カスタムHTML」から
呼び出し用のリンクを作ることもできます。

その場合は「カスタムHTML」という
ウィジェットに下記のコードを
記載します。
<a href=”リンク先のURL”>アンカーテキスト</a>
「リンク先のURL」
→固定ページのURL
「アンカーテキスト」
→表示したい文面
(お問い合わせはこちら 等)

これらを設定してあげることで
サイドバーのウィジェットから
固定ページを呼び出すことができます!
まとめ
いかがでしたでしょうか?
最初にも記載しましたが
手順は
・Googleフォームで問い合わせフォームを作成
・WordPressで固定ページを作成
・作成した固定ページの呼び出し
これらのステップで
問い合わせフォームを作成することができます。
ブログを見て下さった方から
仕事の依頼が来たり・・・
もし記事に誤りがあった場合
教えてもらえたりと
作っておいて損はないパーツだと思います!!
少しでも参考になれば幸いです。
それではまたー!!