ブログ投稿時に必ず悩むと言っても過言ではない、サムネ作成。
画像編集ソフトといえばPhotoShopがあります。
しかし、今のところサムネ作成以外に使用用途がありません。
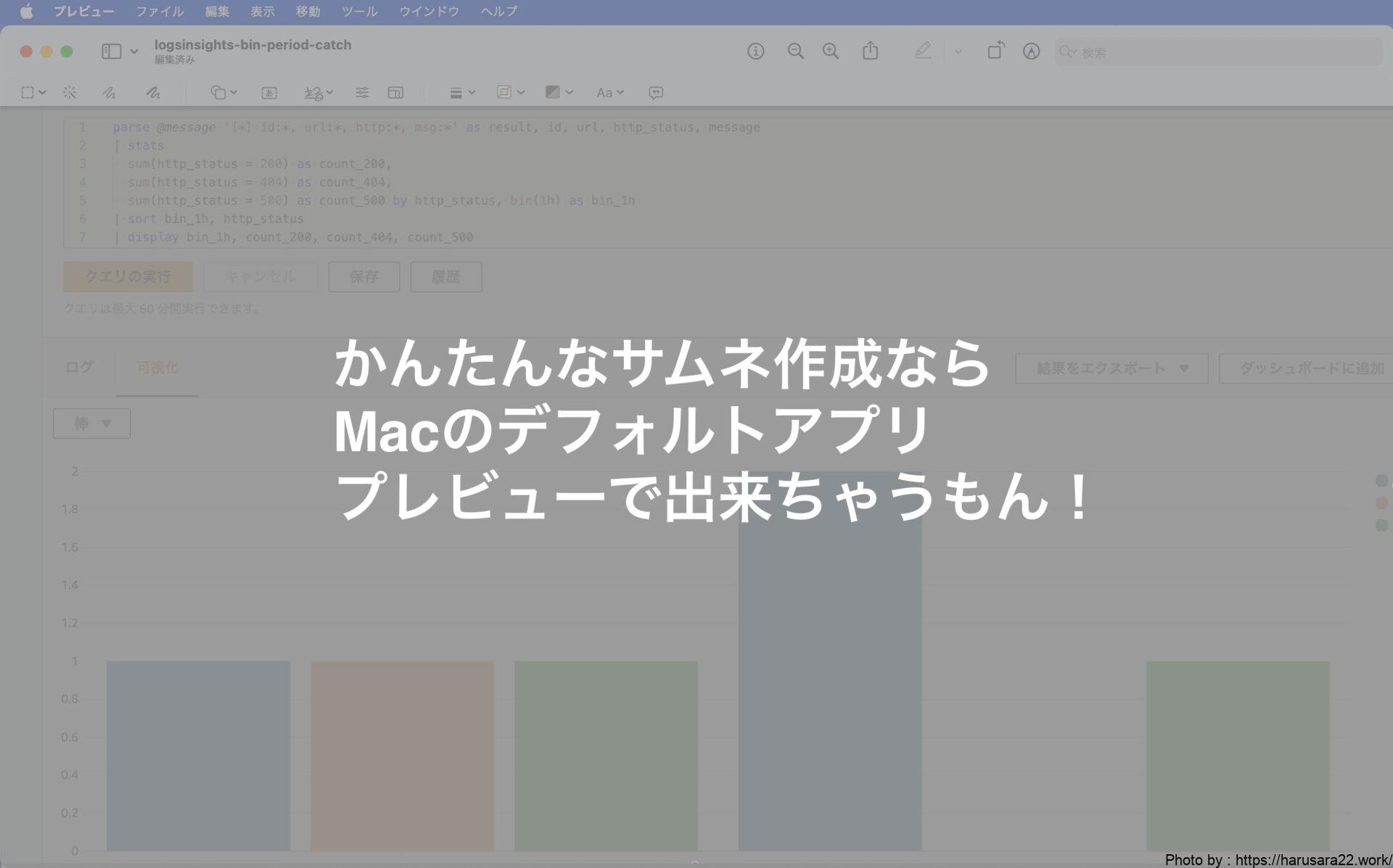
なので、私はMacのデフォルトアプリ
「プレビュー」を使ってサムネを作ることとしています。
この記事では、私が行っている
プレビュー機能を使ったサムネ作成の過程をご紹介します。
プレビューを使ったサムネ作成手順
では、早速ステップごとに作成過程を見ていきましょう。
本作業実施時のmacOSは「Ventura 13.2.1」になります!
これよりも古いOSバージョンの場合、本手順に当てはまらない可能性がございます。
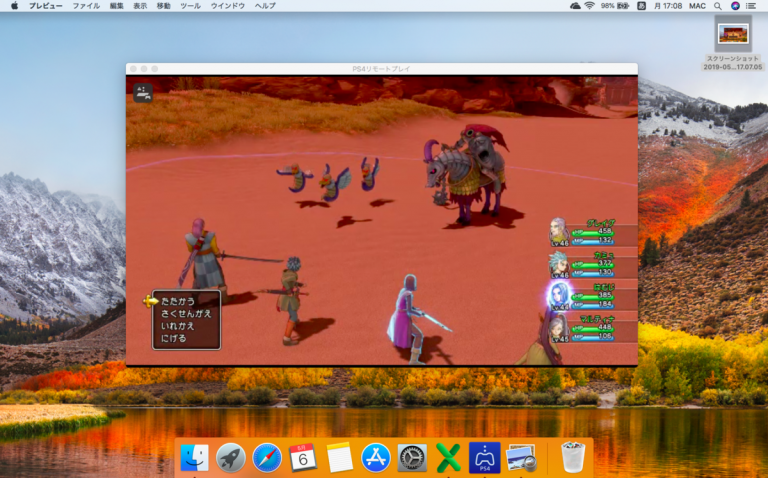
STEP1:サムネ用の画像選び
まず、サムネの背景画像を選びましょう。
画像選びに迷う場合は、
PhotoACなどのフリー素材サイトで選んでみるのもありです。

私の場合は、記事の中で使用する画像をサムネ背景として使い回すことが多いです。
STEP2:サムネ用の画像をプレビューで開いて作成準備
次に、画像が用意できたら「プレビュー」で開きましょう。

つづいて、サムネ用の画像編集を開始するために
「マークアップツールバー」を表示させます。
「マークアップツールバー」の開き方は、
プレビュー画面内の「ペン先マーク」のボタンを
押すことで開くことができます。

STEP3:サムネへの文字入れ前に可読性を上げる加工をする その1
このままだと文字入れをしたときに可読性が非常に悪いです。
なので、文字入れ時の可読性をあげるために「座布団」をひきます。
ここでいう「座布団」とはデザインの現場で使われる単語です。
文字の下に地色を敷くことを指しています。興味のある方は下記ブログを覗いてみてください。
では、「座布団」をひくために
「マークアップツールバー」から長方形のオブジェクトを挿入しましょう。
下記画像の赤枠内で長方形のオブジェクトを選びます。

無事に長方形オブジェクトが挿入できました。
なお、長方形オブジェクトの色はお好みの色を選択してください。

次に、長方形オブジェクトの不透明度を下げたいと思います。
面の色を示しているボタンがありますので、
そこから「カラーパネル」を表示します。

下記がカラーパネルが表示された状態です。
不透明度を調整できる箇所がありますので、
不透明度を75%程度にしましょう。

最後に、不透明度を下げた
長方形オブジェクトを画像全体に広げます。
ここまできたら、1枚目の「座布団」は完璧にひけました!

STEP4:サムネへの文字入れ前に可読性を上げる加工をする その2
無事に1枚の「座布団」が引けました。
ではここからは2枚目の「座布団」をひいていきます。
まず2枚目の「座布団」をひくために
「マークアップツールバー」から2つ目の長方形のオブジェクトを挿入します。
色は、先ほどは背景っぽく濃いめのグレーを選んだので、
コントラストを意識して白色を選んでみました。

白色の長方形オブジェクトを挿入したら、
横長にビャーッと広げます。

つづいて、横長に広げきったオブジェクトを
マウスカーソルで配置を調整します。
下記動画のように、ガイドラインを参考にして調整してみましょう。

STEP5:サムネへ文字入れする

無事に2枚の「座布団」がいい感じにひけました。
最後に、この「座布団」の上に文字を入力したいと思います。
まず、「マークアップツールバー」にある文字挿入用のボタンを押します。
すると、デフォルトで「テキスト」と書かれた文字入力ボックスが挿入されます。

つづいて文字入力ボックスで
サムネに表示したい文字に書き換えてあげます。すると・・・

いい感じのサムネが仕上がりました!
最後に
いかがでしたでしょうか?
恐らくPhotoShopを使って時間をかければ
もっといいサムネが作れるかもしれません。
しかしブログ投稿作業を続けていく中で、
今の自分の作業で重きを乗せるべき箇所はどこか?と考えた時。
サムネ作成作業は優先度が限りなく低かったです。
今後ブログ投稿作業に慣れてきたら、
効率よくもっといいサムネが作れるようになりたいです。































サムネ作成は、フォントのこだわりさえなければプレビュー機能で充分かも?と思ってます。