今回はpythonの「Selenium」というモジュールと
「ChromeDriver」というGoogleChromeを
プログラムで動かす為のドライバを使用して
Webページが自動で立ち上がり
情報を引っ張ってくる(Webスクレイピング)を行おうと思います。
PyCharmを使用して作成しました。
同様の環境であればコピペで動作すると思われます。
Webスクレイピングとは
Webサイトからユーザーが欲している任意の情報を取得し、
ゆくゆくは加工、解析していく技術であり、
スクレピングを行うプログラムをスクレイパーと呼びます。
コードさえ作成してしまえば、いちいち手作業で収集していた内容も
プログラムが自動で収集してきてくれるようになります。
違法となり得ることも!?
Web上に公開されているとはいえ
よそのサイトから勝手に情報を持ってくるわけですので
法に触れてしまうこともあります。
詳しくは下記サイトを参考にしてみてください。
ChromeDriverのダウンロード
下記サイトから、
利用しているGoogleChromeのバージョンにあった
ドライバをダウンロードしてください。
https://chromedriver.chromium.org/downloads
解凍したZipファイルを
プロジェクト内の任意の箇所に
格納して下さい。
(このソースでは、ソースコードと同様の箇所に格納しました。)
下記のWebサイトから
https://www.mizuhobank.co.jp/retail/takarakuji/numbers/numbers3/index.html?year=2020&month=6
Numbers3(ナンバーズ3)の当選番号を取得する処理を
実装していきます。
コーディング
以下、コードを入力することで
Webページが開き、情報を取得しに行きます。
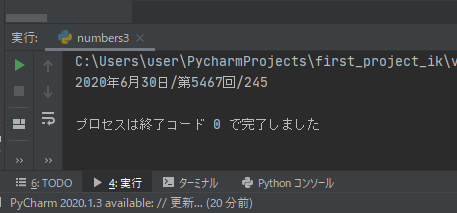
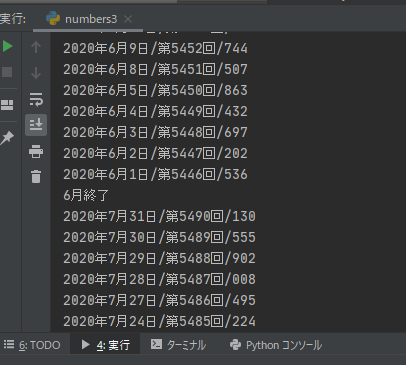
その後コンソールに取得した当選番号を表示してくれます。

↓以下、コード
from selenium import webdriver
driver = webdriver.Chrome(executable_path=".\chromedriver.exe")
driver.get("https://www.mizuhobank.co.jp/retail/takarakuji/numbers/numbers3/index.html?year=2020&month=6")
# CSSセレクタを使用して、抽選日を取得
tyusenbi = driver.find_element_by_css_selector('#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td');
tyusenbi_text = tyusenbi.text
# CSSセレクタを使用して、回別を取得
kaibetsu = driver.find_element_by_css_selector('#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(1) > thead > tr > th.alnCenter.bgf7f7f7.js-lottery-issue-pc');
kaibetsu_text = kaibetsu.text
# CSSセレクタを使用して、抽選数字を取得
tyusenNo = driver.find_element_by_css_selector('#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2) > td > strong');
tyusenNo_text = tyusenNo.text
print(tyusenbi_text + '/' + kaibetsu_text + '/' + tyusenNo_text)
# ページのクローズ
driver.close()
処理の解説
3行目
・先ほどダウンロードしてきたChromeDriverのパスを記載しています。
4行目
・実際に値を取得したいサイトを開きます。
6~16行目
・実際にWebページからCSSセレクタを基に値を取得してきています。
(cssセレクタの取得方法は後ほど。)
17行目
・コンソール上に、取得してきた文字列を結合して表示しています。
20行目
・開いていたWebページを閉じて一連の処理が終了となります。
cssセレクタの取得方法
chromeから開ける、DevToolsを使用して
cssセレクタを取得していきます。
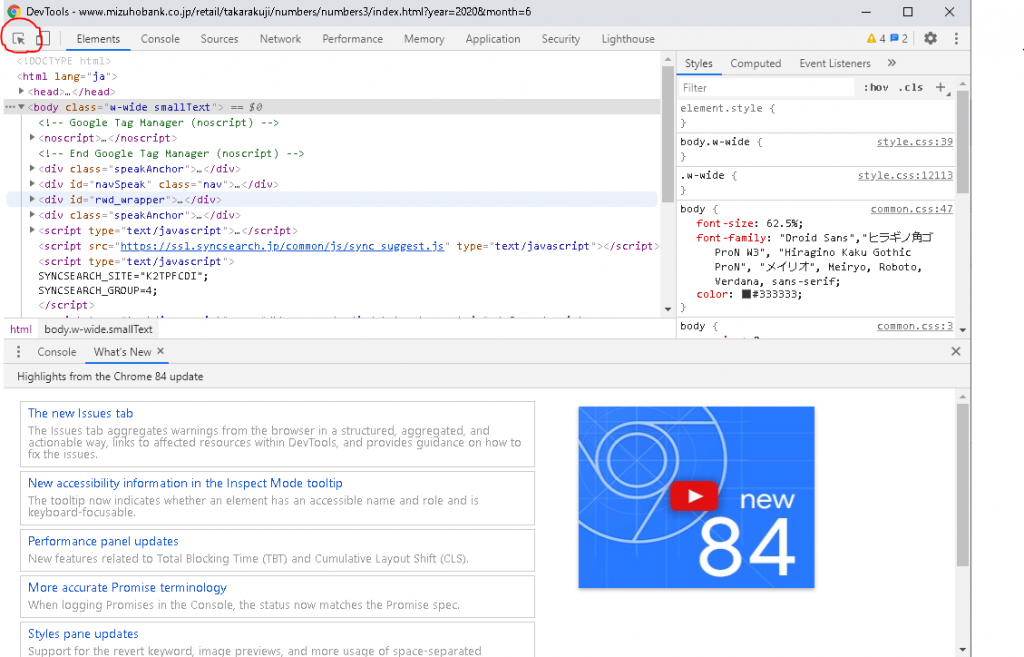
1.対象のWebページを開いて「F12」を押下してDevToolsを開く
2.左上の四角に矢印が入っているボタンを押す

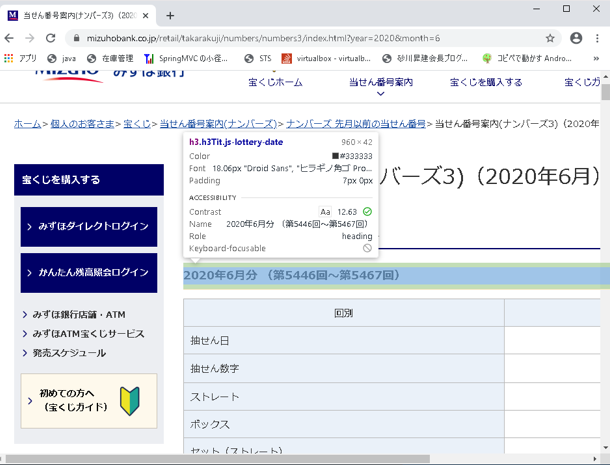
3.Webページ上で取得したい項目を押下

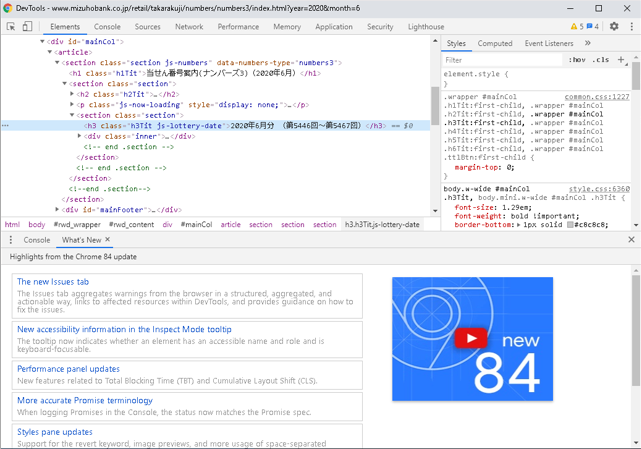
4.DevToolsを見ると、指定した項目のコードが水色にマーキングされていることを確認
5.右クリック→Copy→CopySelectorでcssセレクタをコピーすることが出来ます。

次回
次の記事では、1ヶ月分の当選番号を
自動でまとめて取得する方法を
試していきたいと思います。
それではまたー!!