こんにちは。はるさらでございます。
以前は1ヶ月分の当選番号を取得しましたが
今回は3ヶ月分の当選番号を
取得する方法を説明していきます。
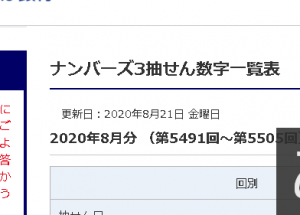
下記の写真にもある通り
みずほ銀行さんのHPでは
X月分を1ページとして表示させているため
違う月の情報を取得する際には
ページを遷移させてあげる必要があります。

コーディング
以下、コードを入力することで
Webページが開き、初めに表示した月のページの情報を取得した後に
次の月のページへ遷移させて同じように
情報を取得していくように実装しています。
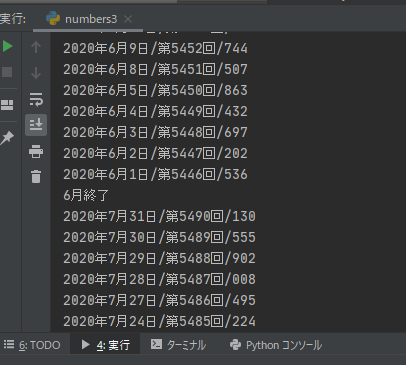
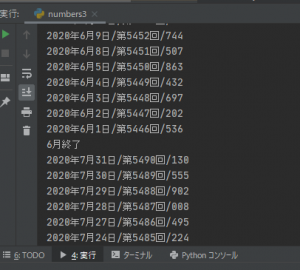
コンソールには
取得した
3ヶ月分の当選番号が表示されます。

↓以下、ソースです。
from selenium import webdriver
import time
from selenium.common.exceptions import NoSuchElementException
driver = webdriver.Chrome(executable_path=".\chromedriver.exe")
try:
for month in range(5, 8):
driver.get("https://www.mizuhobank.co.jp/retail/takarakuji/numbers/numbers3/index.html?year=2020&month=" + str(month) + "")
# 5秒程停止
time.sleep(5)
# 1ページ分の抽選日、抽選番号を取得
try:
for i in range(1, 30):
# CSSセレクタを使用して、抽選日を取得
tyusenbi = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > tbody > tr:nth-child(1) > td');
tyusenbi_text = tyusenbi.text
# CSSセレクタを使用して、回別を取得
kaibetsu = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > thead > tr > th.alnCenter.bgf7f7f7.js-lottery-issue-pc');
kaibetsu_text = kaibetsu.text
# CSSセレクタを使用して、抽選数字を取得
tyusenNo = driver.find_element_by_css_selector(
'#mainCol > article > section > section > section > div > div:nth-child(1) > table:nth-child(' + str(i) + ') > tbody > tr:nth-child(2) > td > strong');
tyusenNo_text = tyusenNo.text
print(tyusenbi_text + '/' + kaibetsu_text + '/' + tyusenNo_text)
except NoSuchElementException as e:
# エラー発生もしくは、検索対象が無くなった場合に遷移する
print(str(month) + '月終了')
except NoSuchElementException as e:
# エラー発生もしくは、検索対象が無くなった場合に遷移する
print('探索終了')
# ページのクローズ
driver.close()
処理の解説
前回の記事のソースと差分がある箇所だけ
解説していきます。
前回の記事は下記より
https://harusara22.work/category/python/
9行目
・for文を使用してループするように設定しています。
ここで何月~何月までを取得するかを設定しています。
range(5, 8):
・上記のように書くことで5月~7月の
ページへ順番に遷移するようになります。
10行目
・ここで実際にURLに表示したい月を設定して
ページにアクセスすることになります。
13行目
・自動で画面に連続アクセスする際は
アクセスする間隔を少し開けてあげないと
相手のサーバに負荷がかかってしまいます。
最悪、攻撃を受けていると
認識されて、裁判沙汰になってしまうこともあるので
実装する際は忘れないようにしましょう。
34行目
3ヶ月分連続で出力されてしまうと
少し見づらいものがあったため
1月分のデータの取得が終わったら
「6月終了」
とメッセージを出力させています。
これにより、3月分の抽選結果を
まとめてコンソールに表示させることが可能になります。
今日はここまで!
次回は、取得した結果を
CSVに出力する方法を記載したいと思います。
それではまたー!!